Digital Doodle for iPhone
We have developed an iPhone app using GPT-4 that function similarly to the “DigitalDoodle” App Inventor app. Xcode12.2 on macOS 10.15.7 is used. Keep in mind that large language models, such as Google’s Bard and OpenAI’s GPT-4, do not return the same results when given the same prompt.
Prompt
Chrome extension called WebChatGPT is used, because GPT-4 did not know DigitalDoodle.
Do you know App Inventor App called DigitalDoodle?
Answer
Yes, I am aware of the App Inventor app called DigitalDoodle. DigitalDoodle is a drawing app created using MIT App Inventor, an intuitive visual programming environment that allows users, even children, to build fully functional apps for smartphones and tablets [2]. The app enables users to draw on the screen of their device. The default setting for App Inventor is “scrollable," which means the user interface can go beyond the limit of the screen, and users can scroll down by swiping their finger [1].
There is also a tutorial video available on YouTube called “Intro Digital Doodle, MIT App Inventor Tutorial #4" that can help users learn how to create the DigitalDoodle app using MIT App Inventor [3].
Prompt
Create an iPhone App which works like App Inventor App called DigitalDoodle using Xcode 12.2 and SwiftUI. I don’t want to use storyboard.
Answer
To create an iPhone app similar to DigitalDoodle using Xcode 12.2 and SwiftUI, without using a storyboard, follow these steps:
- Open Xcode and create a new project.
- Choose the “App" template under the “iOS" tab and click “Next."
- Enter the app name (e.g., “SwiftUIDigitalDoodle") and make sure the “Interface" is set to SwiftUI. Choose a suitable location for your project and click “Create."
- Delete the “ContentView_Previews" struct in the ContentView.swift file since we will not use it.
- Inside the ContentView.swift file, replace the existing code with the following code to create a custom drawing view:
import SwiftUI
struct DrawingView: UIViewRepresentable {
@Binding var points: [CGPoint]
func makeCoordinator() -> Coordinator {
Coordinator(self)
}
func makeUIView(context: Context) -> UIView {
let myView = UIView()
myView.backgroundColor = .white
myView.addGestureRecognizer(UIPanGestureRecognizer(target: context.coordinator, action: #selector(Coordinator.panGesture)))
return myView
}
func updateUIView(_ uiView: UIView, context: Context) {
let path = UIBezierPath()
path.lineWidth = 4
if points.count > 1 {
for i in 1..points.count {
path.move(to: points[i-1])
path.addLine(to: points[i])
}
}
let layer = CAShapeLayer()
layer.path = path.cgPath
layer.strokeColor = UIColor.black.cgColor
layer.fillColor = nil
uiView.layer.addSublayer(layer)
}
class Coordinator: NSObject {
var drawingView: DrawingView
init(_ drawingView: DrawingView) {
self.drawingView = drawingView
}
@objc func panGesture(_ sender: UIPanGestureRecognizer) {
let point = sender.location(in: sender.view)
drawingView.points.append(point)
}
}
}
struct ContentView: View {
@State private var points: [CGPoint] = []
var body: some View {
DrawingView(points: $points)
.edgesIgnoringSafeArea(.all)
}
}
This code creates a custom drawing view by implementing a
UIViewRepresentablestruct calledDrawingView. It uses aUIBezierPathandCAShapeLayerto draw lines based on user input.
- Now, run the app on a simulator or a physical device. You should be able to draw on the screen like the DigitalDoodle app.
This is a basic implementation of a drawing app similar to DigitalDoodle using SwiftUI. You can further customize it by adding features like color selection, undo, and redo actions, or adjusting the line thickness.
Creating iPhone App with Xcode
Create a Xcode project
Launch Xcode and create an iOS App project named Doodle, with Interface as SwiftUI and Language as Swift.
Paste swift code
Paste the swift code created by GPT-4 into ContentView.swift.
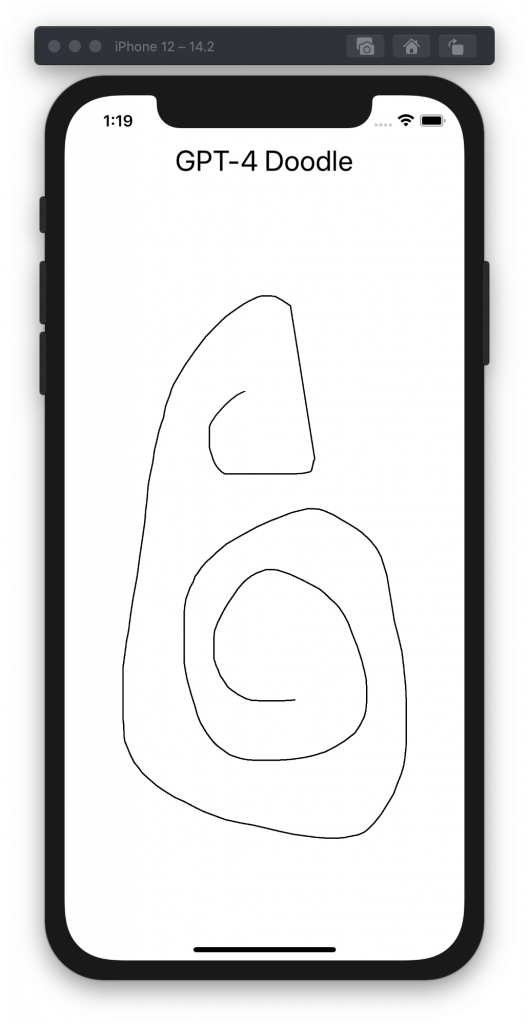
Run
The result is shown here.