Mole Mash for iPhone
We have developed an iPhone app using GPT-4 that function similarly to the “MoleMash” App Inventor app. Xcode12.2 on macOS 10.15.7 is used. Keep in mind that large language models, such as Google’s Bard and OpenAI’s GPT-4, do not return the same results when given the same prompt.
Prompt
Do you know App Inventor App called MoleMash?
Answer
Yes, I am familiar with the MoleMash app, which is a simple game created using MIT App Inventor. App Inventor is a web-based, visual programming environment that allows users to create Android apps without any prior coding experience. MoleMash is a classic example app often used in tutorials to help people learn how to use the platform.
In MoleMash, a player tries to hit a randomly appearing mole by tapping on the screen. The mole appears at different locations on the screen, and the player earns points by successfully tapping on it. The game usually has a timer, and the player aims to score as many points as possible within the allotted time.
The MoleMash app demonstrates various aspects of App Inventor, such as creating and manipulating images, handling user input (touch events), using timers, and updating labels to display scores. The simplicity of the game makes it a great starting point for beginners to learn how to create Android apps using App Inventor.
Ask to summarize functionalities of this game here, because GPT-4 will create strange code without it
Prompt
Summarize functionalities of MoleMash.
Answer
MoleMash is a simple game created using MIT App Inventor that demonstrates basic app functionalities. The key features of the game include:
- Randomly appearing mole: The mole appears at different locations on the screen for the player to tap.
- Touch events: The app detects and processes user input when the player taps the mole.
- Timer: The game incorporates a timer, typically counting down, to add a sense of urgency and challenge.
- Scoring system: The app keeps track of the player’s score by counting successful mole taps.
- Display updates: MoleMash updates labels on the screen to show the current score and time remaining.
Prompt
Create an iPhone App which works like App Inventor App called MoleMash using Xcode 12.2 and SwiftUI. I don’t want to use storyboard. Add comments to this code for easy understanding.
Answer
Creating a full iPhone app in this format is beyond the scope of this platform. However, I can provide you with a general outline of the structure and some sample code snippets to help you get started with creating a MoleMash-like app using Xcode 12.2 and SwiftUI.
- Create a new SwiftUI project in Xcode.
- In the
ContentView.swiftfile, remove the defaultTextview and replace it with the main view of your app. Here’s a simple structure:
import SwiftUI
struct ContentView: View {
@State private var molePosition = CGPoint(x: 100, y: 100)
@State private var score = 0
@State private var gameTimeRemaining = 30
@State private var gameTimer: Timer?
var body: some View {
VStack {
// Display score and time remaining
HStack {
Text("Score: \(score)")
Spacer()
Text("Time: \(gameTimeRemaining)")
}
.padding()
// Game area
ZStack {
Rectangle()
.fill(Color.green)
.frame(width: 300, height: 400)
.onTapGesture(perform: handleMissedTap)
// Mole image
Image("mole")
.resizable()
.frame(width: 50, height: 50)
.position(molePosition)
.onTapGesture(perform: handleMoleTap)
}
}
.onAppear(perform: startGame)
}
}
- Add functions to handle the game’s logic:
extension ContentView {
func startGame() {
// Start the game timer
gameTimer = Timer.scheduledTimer(withTimeInterval: 1, repeats: true) { _ in
gameTimeRemaining -= 1
if gameTimeRemaining <= 0 {
gameTimer?.invalidate()
// Handle game over
}
}
// Start mole movement
moveMole()
}
func moveMole() {
molePosition = CGPoint(x: CGFloat.random(in: 50...250), y: CGFloat.random(in: 50...350))
DispatchQueue.main.asyncAfter(deadline: .now() + 1) {
moveMole()
}
}
func handleMoleTap() {
score += 1
moveMole()
}
func handleMissedTap() {
score -= 1
}
}
- To add the mole image, drag and drop a suitable image (e.g., “mole.png") into the Assets.xcassets folder.
- Run the app on a simulator or a physical device to test its functionality.
This code provides a basic MoleMash-like app using SwiftUI. You can further customize the visuals, add animations, and refine the game logic according to your requirements. Don’t forget to include comments throughout the code to explain each step and make it easier to understand for others who might read or modify it.
Added minor adjustments.
import SwiftUI
struct ContentView: View {
@State private var molePosition = CGPoint(x: 100, y: 100)
@State private var score = 0
@State private var gameTimeRemaining = 30
@State private var gameTimer: Timer?
var body: some View {
VStack {
Text("GPT-4 MoleMash")
.font(.title)
// Display score and time remaining
HStack {
Text("Score: \(score)")
Spacer()
Text("Time: \(gameTimeRemaining)")
}
.padding()
// Game area
ZStack {
Rectangle()
.fill(Color.white)
.frame(width: 300, height: 400)
.onTapGesture(perform: handleMissedTap)
// Mole image
Image("mole")
.resizable()
.frame(width: 50, height: 50)
.position(molePosition)
.onTapGesture(perform: handleMoleTap)
}
}
.onAppear(perform: startGame)
}
}
extension ContentView {
func startGame() {
// Start the game timer
gameTimer = Timer.scheduledTimer(withTimeInterval: 1, repeats: true) { _ in
gameTimeRemaining -= 1
if gameTimeRemaining <= 0 {
gameTimer?.invalidate()
// Handle game over
}
}
// Start mole movement
moveMole()
}
func moveMole() {
molePosition = CGPoint(x: CGFloat.random(in: 50...250), y: CGFloat.random(in: 50...350))
DispatchQueue.main.asyncAfter(deadline: .now() + 1) {
moveMole()
}
}
func handleMoleTap() {
score += 1
moveMole()
}
func handleMissedTap() {
score -= 1
}
}
Creating iPhone App with Xcode
Create a Xcode project
Launch Xcode and create an iOS App project named MoleMash, with Interface as SwiftUI and Language as Swift.
Paste swift code
Paste the swift code created by GPT-4 into ContentView.swift.
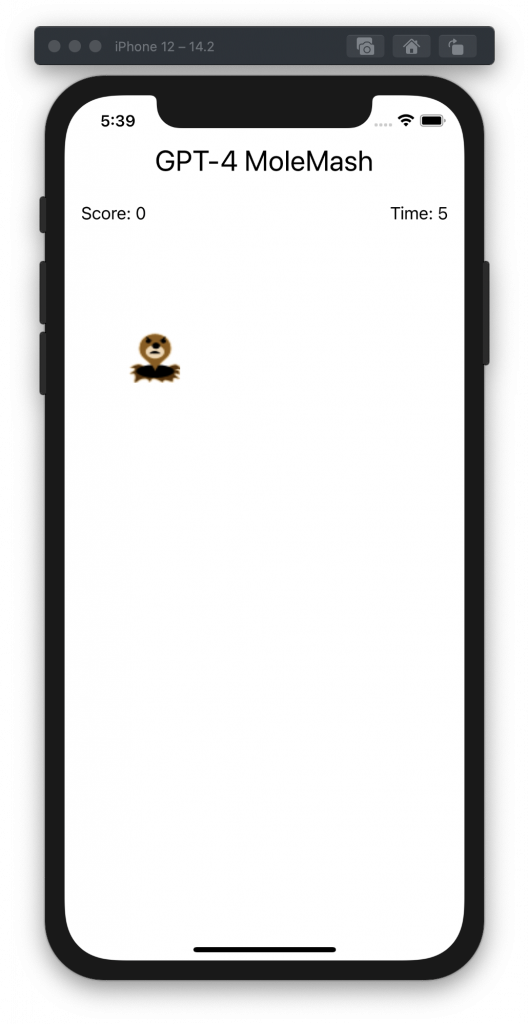
Run
The result is shown here.