こんにちはCodi!
最初のアプリを作る:こんにちはCodi
コンピュータとAndroidデバイスを設定し、デザイン編集機能とブロック編集機能がどのように機能するかを学んだので、「こんにちはCodi」アプリを作成する準備が整いました。 この時点で、ブラウザでデザイン編集機能またはブロック編集機能が開いており、AndroidデバイスまたはAndroidエミュレータのいずれかがブロック編集機能に接続されているはずです。 (これらが実行されていない場合は、App Inventor 2のセットアップ手順を参照してください。)[プロジェクト]メニューから[プロジェクトを新規作成]を選択し、"HelloCodi"と名前を付けます。
HelloCodi:ハチをタップして、ハチの話を聞きましょう!
HelloCodiは、あなたが非常に短時間で構築できるシンプルなアプリです。 あなたはCodiの絵が写っているボタンを作成して、それがクリックされた時にスマホが賑やかな音を立てるようにボタンをプログラムします。
HelloCodiをビルドするには、Codi the beeのイメージファイルが必要です。 次のリンクをクリックして、これらのファイルをコンピュータにダウンロードしてください。 ダウンロードするには、リンクをクリックした後、画像を右クリックして[名前を付けて保存]を選択します。 ファイルをデスクトップまたはダウンロードフォルダ、あるいは後で簡単に見つけられる場所に保存します。
- Codi画像: codi.jpg (右クリックして保存)
- 蜂の音: Bee-Sound.mp3 (右クリックして保存)
アプリをデザインするためのコンポーネントを選択する

App Inventor コンポーネントは、 デザイン編集ウィンドウの左側の[ パレット]というタイトルの下にあります。 コンポーネントは、Androidスマホでアプリを作成するために使用する基本要素です。 レシピの材料のようなものです。 画面にテキストを表示するだけのラベルコンポーネントや、アクションを開始するためにタップしたボタンコンポーネント(#1左)など、一部のコンポーネントは非常に単純です。
静止画やアニメーションを保持できるキャンバス、Wiiコントローラのように動作してスマホを動かしたり振ったりしたときに検出する加速度センサー、テキストメッセージを送信するコンポーネント、音楽やビデオを再生するコンポーネント、ウェブサイトなどから情報を取得するコンポーネントなどがあります。
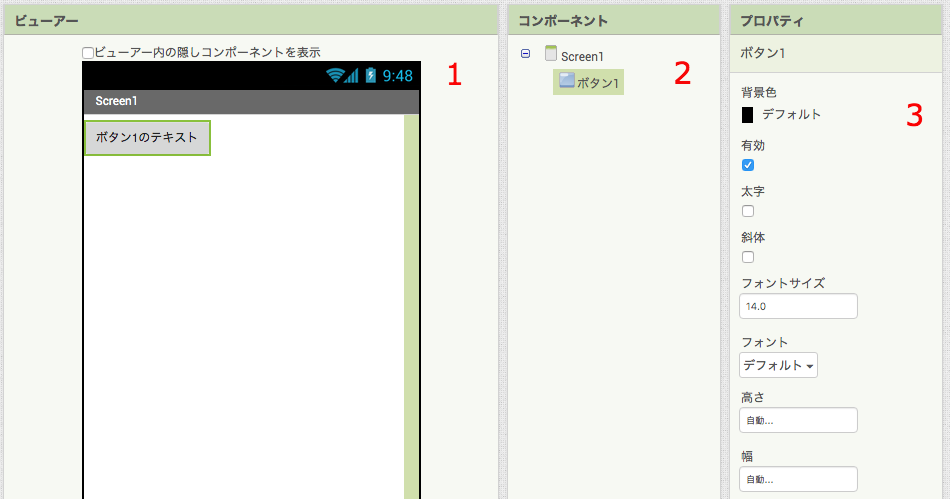
アプリケーションでコンポーネントを使用するには、それをクリックしてデザイン編集ウインドーの中央にあるビューアーにドラッグする必要があります。 コンポーネントをビューアーに追加すると(下の赤字1)、コンポーネントはビューアの右側にあるコンポーネントリストにも表示されます。
コンポーネント (下の赤字2)は調整可能なプロパティを持っています。 これらのプロパティは、コンポーネントがアプリケーション内で表示または動作する方法を変更します。 コンポーネントのプロパティ (下の赤字3)を表示および変更するには、最初にコンポーネントの一覧から目的のコンポーネントを選択する必要があります。

コンポーネントを選択してプロパティを設定する手順
HelloCodiには、あなたがダウンロードしたハチの画像を表示するボタンコンポーネントがあります。
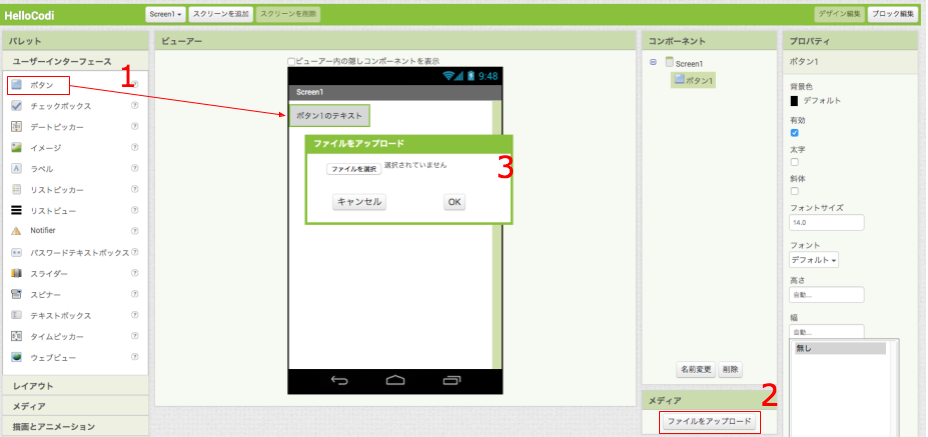
ステップ1a:ユーザインタフェースパレットから、 ボタンコンポーネントをScreen1(赤字1)にドラッグアンドドロップします。
ステップ1b:ボタンにハチの画像を表示するには、[ プロパティ]ウィンドウの[イメージ]で、[ 無し ]をクリックして[ファイルをアップロード ]をクリックします(赤字2)。イメージファイルを選択するためのウィンドウがポップアップします。 [ファイルを選択]をクリックして、 先ほどダウンロードしたcodi.jpgファイルのフォルダーに移動します(赤字3)。 codi.jpgファイルをクリックし、[開く]をクリックして、[OK]をクリックします。

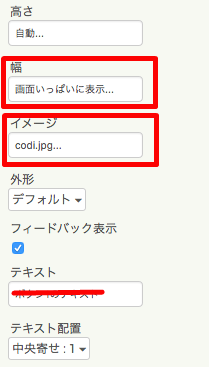
ステップ2:ボタン1のテキストプロパティを変更します。 “ボタン1のテキスト"を削除し、ボタンのテキストプロパティを空白のままにして、ハチの画像の上に文字が書き込まれないようにします。
次に幅で画面いっぱいに表示を選びOKをクリックします。

ステップ3:
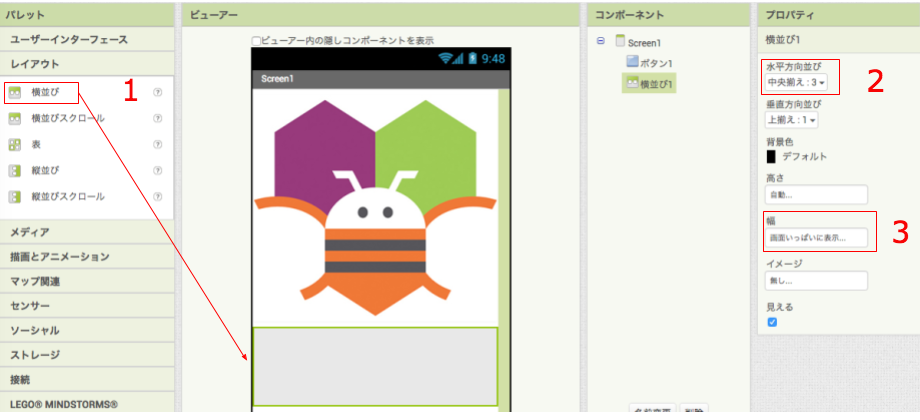
- レイアウトパレットから横並びコンポーネントをビューアーにドラッグアンドドロップして、ハチの画像の下に配置します(赤字1)。
- 水平方向並びでで中央揃えを選びます(赤字2)。
- 幅で画面いっぱいに表示を選びOKをクリックします(赤字3)。

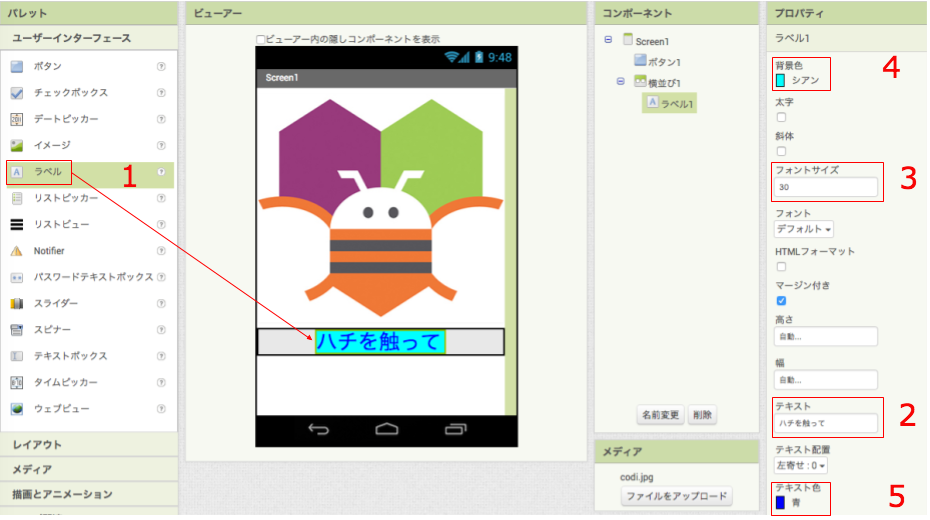
- ユーザインタフェースパレットからラベルコンポーネントをビューアーにドラッグアンドドロップして、横並びコンポーネントの中に配置します(赤字1)。 コンポーネントのリストの横並び1コンポーネントの下にラベル1と表示されます。
プロパティペインの下で、
- ラベル1のテキストプロパティに「ハチを触って」と入力します(赤字2)。 ビューアーとAndroidデバイスでテキストが変更されているのがわかります。
- フォントサイズを30にします(赤字3)。
- 背景色の下のボックスをクリックして 好きな色に変更します(赤字4)。
- テキスト色を好きな色に変更します(赤字5)。 (注:背景色とテキスト色が同じ場合は、テキストを読むことができません。)
ここでは、背景色はシアンに、テキスト色は青に設定されています。

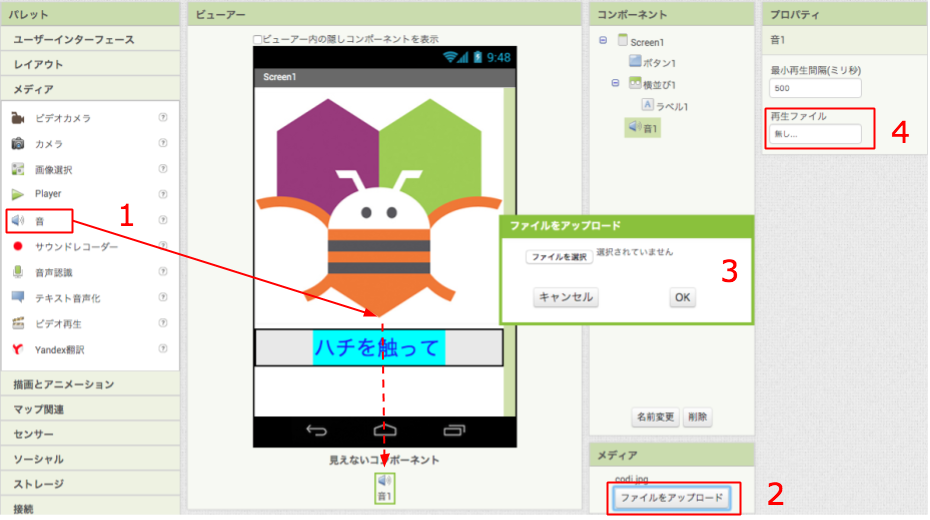
ステップ4: パレットの下にあるメディアパネルをクリックして音コンポーネントをドラッグし、ビューアーに配置します(赤字1)。 ドロップすると、ビューアー下部の見えないコンポーネントとマークされた領域に表示されます 。メディアペインの[ファイルをアップロード]ボタンをクリックします。(赤字2)以前にダウンロードしたBee-Sound.mp3ファイルの場所を参照して、このプロジェクトにアップロードします(赤字3)。 [プロパティ]ペインの下にある[ソース]プロパティに[なし]と表示されていることを確認します。[なし]をクリックして、音1コンポーネントの再生ファイルをBee-Sound.mp3 (赤字4)に変更します。

ブロック編集機能を使用したプログラミング
これまでは、Webブラウザウィンドウにあるデザイン編集機能で 、アプリケーションの画面とコンポーネントを配置してきました。 アプリの動作をプログラミングするには、 ブロック編集機能にアクセスする必要があります。 画面右上のブロック編集ボタンをクリックしてブロック編集機能に行きます。

ブロック編集機能が表示されたら、ブロックを使用してアプリケーションのプログラミングを開始します。
音を鳴らす
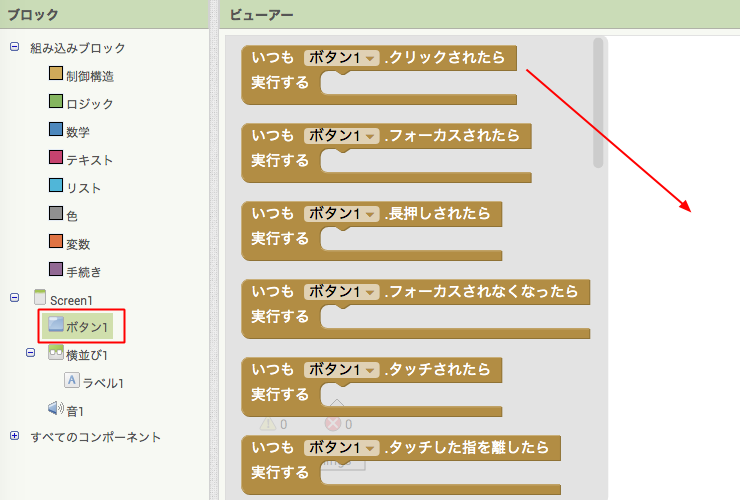
ステップ1:ブロック編集機能の左側にあるボタン1パネルをクリックして開きます。 “ボタン1.クリックされたら"ブロックを作業領域(右側の空き領域)にドラッグアンドドロップします。

これらの茶色のブロックはイベントハンドラブロックと呼ばれます。[ボタン1.クリックされたら]がイベントハンドラーの場合 、イベントハンドラブロックは、ボタンが押された、電話が揺れている、ユーザーがキャンバスの上で指をドラッグしているなど、特定のイベントへの応答方法を指定します。
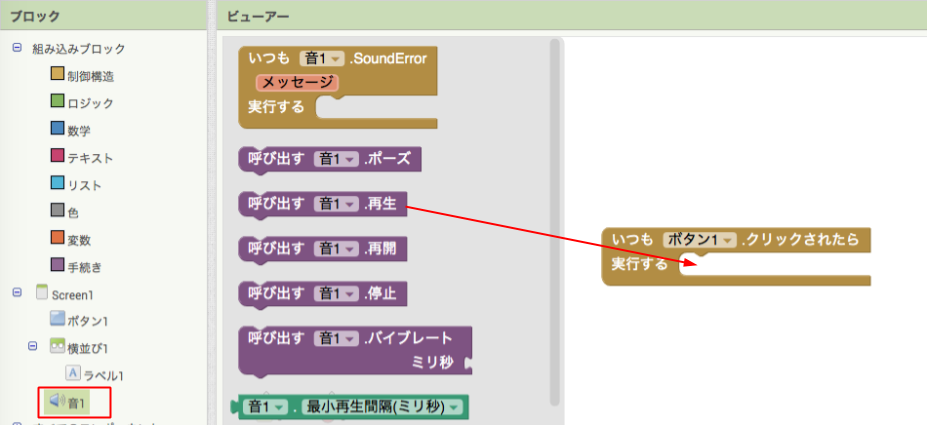
ステップ2a:音1パネルをクリックして音1.再生ブロックをドラッグし、 “いつもボタン1.クリックされたら"ブロックの “実行する"セクションに接続します。 ブロックはパズルのピースのようにつながっており、つながったときにクリック音が聞こえます。

紫色のブロックはコマンドブロックと呼ばれ、イベントハンドラの本体に配置されます。 イベントハンドラが実行されると、その本体内で一連のコマンドが実行されます。 コマンドは、イベント(ボタン1をクリックするなど)がトリガーされたときに実行されるアクション(音の再生など)を指定するブロックです。
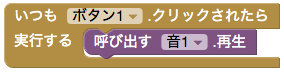
この時点でブロックは次のようになっているはずです。

これで、 コマンドブロックがイベントハンドラ内にあることがわかります。 この一連のブロックは、 “ボタン1をクリックすると、音1が再生されます"ということを意味します。イベントハンドラはアクションのカテゴリ(ボタンがクリックされているなど)のようなもので、コマンドはアクションの種類とアクションの詳細(音の再生など)を指定します。
ブロックとその機能の詳細についてはApp Inventorの組み込みブロックを参照してください。
それでは試してみてください! ボタンをクリックすると、Codiの羽音が聞こえます。 おめでとうございます、あなたの最初のアプリが起動しました!
注意:一部のデバイスの音コンポーネントには既知の問題があります。 「OSエラー」が表示されて音が再生されない、または再生が非常に遅い場合は、デザイン編集機能に戻って、音コンポーネントの代わりにPlayerコンポーネント(メディアにあります)を使用してみてください。
アプリをパッケージ化する
デバイス(エミュレータまたはスマホ/タブレット)がApp Inventorに接続されている間、アプリケーションはデバイス上でリアルタイムに実行されています。 あなたがブロック編集機能からエミュレータ/スマホ/タブレットを切断すると、アプリは消えます。 デバイスを再接続することでいつでも元に戻すことができます。App Inventorに接続せずにアプリを実行するには、アプリを「 パッケージ化 」してアプリケーションパッケージ(apkファイル)を作成する必要があります。
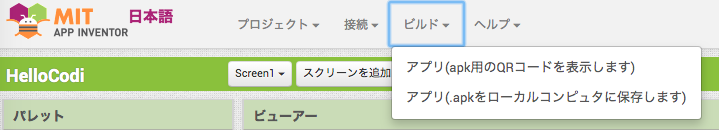
アプリをスマホに “パッケージ"したり、他の人に送信したりするには、画面上部の[ ビルド ]タブをクリックします。 [ビルド]の下で、次の2つの選択肢から選択できます。

1. アプリ(QRコードを提供する): バーコードスキャナーを使用して、スマホまたはタブレットにアプリをインストールするために使用できるバーコード(QRコード)を生成できます。
注:このバーコードは、Googleアカウントに関連付けられているため、自分のデバイスでのみ機能します。 アプリをバーコードで他の人と共有したい場合は、.apkファイルをコンピュータにダウンロードし、サードパーティ製のソフトウェアを使用してファイルをバーコードに変換する必要があります。
2. アプリ(私のコンピュータに保存):アプリをapkファイルとしてコンピュータにダウンロードできます。他のデバイスに手動でインストールすることで、好きなように配布して共有できます。
ここで学んだこと
これまでに取り上げた主なアイデアは次のとおりです。
- あなたは、コンポーネントを選択し、それに何をすべきか、いつそれをすべきかを伝えることによってアプリを構築します。
- デザイン編集機能を使用してコンポーネントを選択し、各コンポーネントのプロパティを設定します。 一部のコンポーネントは表示されていますが、表示されていないものもあります。
- コンピュータからメディア(音や画像)をアップロードしてアプリに追加できます。
- ブロック編集機能を使用して、コンポーネントの動作を定義するブロックを組み立てます。
- いつも … 実行する …ブロックはイベントハンドラを定義し、 イベントが起きた時に何をするかを定義します。
- 呼び出す …ブロックはコンポーネントに動作を指示します。
ソースコードのダウンロード
App Inventorでこのサンプルを使用したい場合は、 ソースコードをコンピュータにダウンロードしてからApp Inventorを開き、[ プロジェクト ]をクリックして[ローカルコンピュータからプロジェクト(.aia)をインポート]を選択し、ソースコードを選択してインポートしてください。