色ブロック
AI2色
カラーブロックには、主に3つの種類があります。
基本カラーブロック

これは基本的なカラーブロックです。 それは小さな正方形の形をしており、このブロックの内部に保存されている色を表す色が中央にあります。
真ん中の色をクリックすると、選択可能な70色の表がポップアップで表示されます。 新しい色をクリックすると、基本カラーブロックの現在の色が変わります。

ColorsパネルからBlocks Editor画面にドラッグした基本カラーブロックは、クリックすると同じ色のテーブルが表示されます。
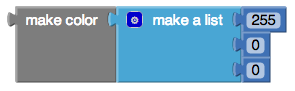
色を作る

make colorは3つまたは4つの数のリストを取ります。 このリストのこれらの番号は、RGBコードの値を表します。 インターネット上で色を作るためにRGBコードが使われています。 RGBカラーチャートはこちらです。 このリストの最初の番号はコードのR値を表します。 2番目はGを表し、3番目はBを表します。4番目の値はオプションで、アルファ値または色の彩度を表します。 既定のアルファ値は100です。さまざまな値を試して、このブロックを使用して色がどのように変化するかを確認します。
分割色

スプリットカラーはメイクカラーの反対をします 。 それは色を取ります:色ブロック、色を保持する変数、または色を表すコンポーネントの1つからのプロパティで、その色のRGBコードのRGB値のリストを返します。
App Inventorでは色はどのように機能しますか?
内部的には、App Inventorは各色を単一の番号として格納します。 make colorを使用して引数としてリストを取得すると、内部的にこのリストはApp Inventorの配色を使用して変換され、数値として格納されます。 色の番号がわかっている場合は、そのColorプロパティを特定の番号に設定するだけで、希望する色を指定することもできます。 数字と色のチャートを見たい場合は、 このページをチェックしてください 。