さあ始めましょう
MIT App Inventor 2を使い始めましょう
App Inventorはクラウドベースのツールですので、Webブラウザだけでアプリを作れます。 ai2.tmsoftwareinc.comにアクセスしてください 。 上のオレンジ色の「アプリを作りましょう」ボタンをクリックしても大丈夫です。
- セットアップ手順:ライブテスト用にスマホまたはタブレットをセットアップします(モバイルデバイスがない場合はエミュレータを起動します)
- デザイン編集とブロック編集の概要: App Inventor環境を見学しましょう
- 初心者向けチュートリアル: App Inventorを使ってプログラミングを始める
- アプリのパッケージ化と共有:アプリをパッケージ化して友達と共有する
App Inventorをセットアップする
App Inventorをセットアップして数分でアプリの構築を開始できます。 デザイン編集機能とブロック編集機能はブラウザで完全に動作しますが、アプリが実際に動くのを見るためには(ライブテストと言います)、以下のステップに従ってください。
ライブテストをセットアップする方法は3つあります
アンドロイドデバイスを使用していてワイヤレスインターネット接続を使用している場合は、コンピュータにソフトウェアをダウンロードせずにアプリの構築を開始できます。 あなたのデバイスにApp Inventor Companion Appをインストールする必要があります。 下記のオプション1を選択してください。 このオプションは強く推奨されています。
あなたがアンドロイドデバイスを持っていないならば 、アンドロイドエミュレータを使うことができるようにあなたのコンピュータにソフトウェアをインストールする必要があります。 下記のオプション2を選択してください。
ワイヤレスインターネットに接続していない場合は、 USB経由でアンドロイドデバイスに接続できるように、コンピュータにソフトウェアをインストールする必要があります。 下記のオプション3を選択してください。 USB接続オプションは、特にWindows上では扱いにくい場合があります。 これを最後の手段として使用してください。
オプション1
アンドロイドデバイスとWiFi接続でアプリを作ります(好ましいオプションです) 設定方法はこちらから
コンピュータとアンドロイドデバイス、WiFi接続があるならばこれが一番簡単な方法です

オプション2
アンドロイドデバイスがない場合はエミュレータを使ってください 設定方法はこちらから
アンドロイドスマホやタブレットが無くてもエミュレータを使ってApp Inventorを使うことができます。

オプション3
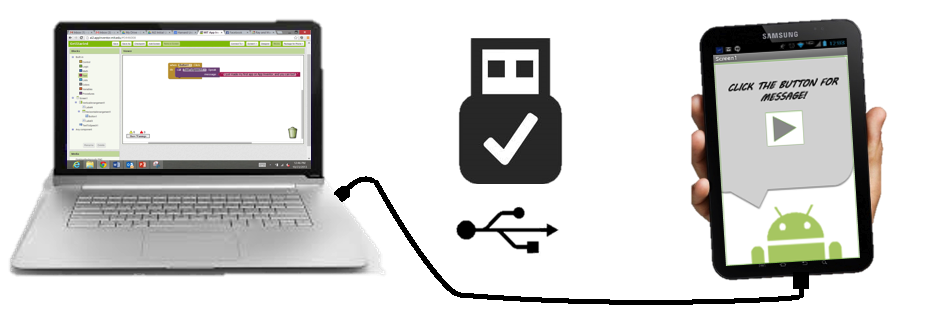
WiFiがありませんか?アンドロイドデバイスとケーブルを使ってください 設定方法はこちら
WiFiがうまくいかない時はUSBを試してください。

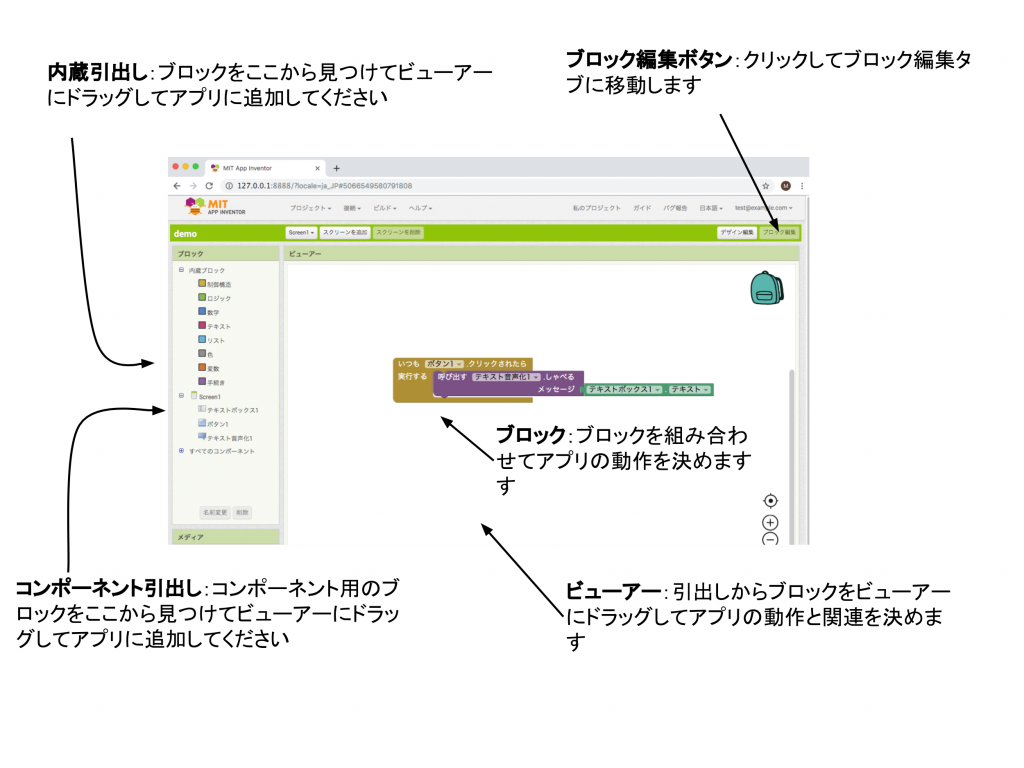
デザイン編集とブロック編集
App Inventorは、 デザイン編集機能とブロック編集機能で構成されています。 これらについて以下に詳細に説明します。
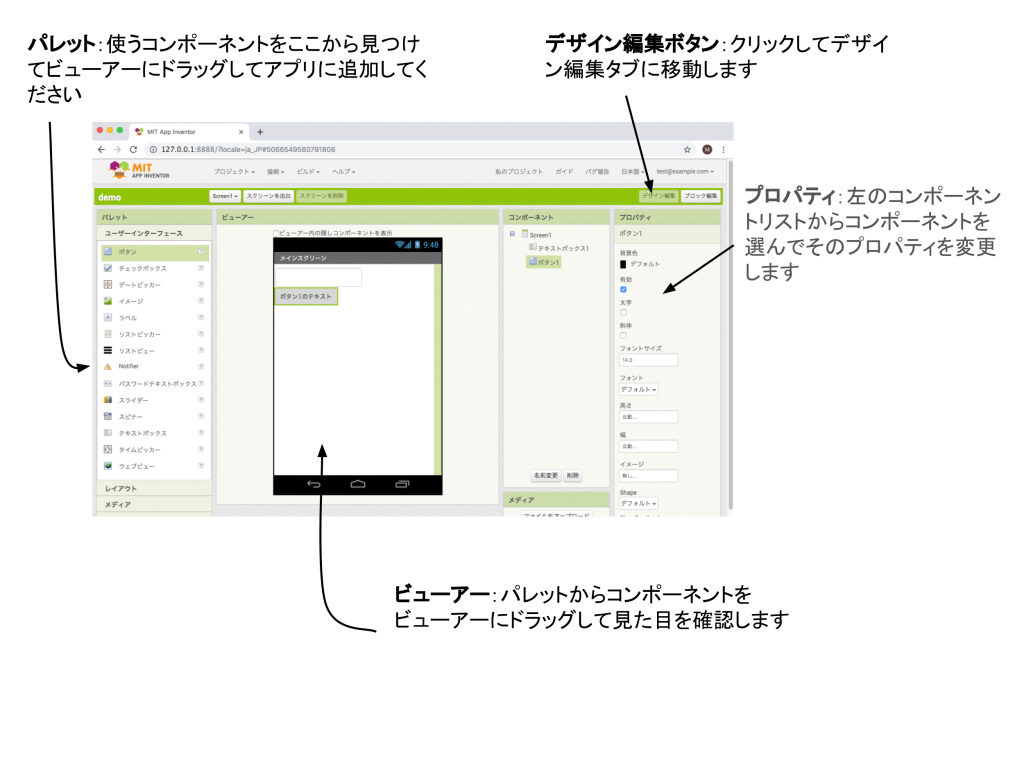
App Inventorデザイン編集機能
画面上のコンポーネントと画面外のコンポーネントの両方を配置して、アプリケーションのユーザーインターフェイスを設計します。

App Inventorブロック編集機能
ブロックをまとめてアプリの動作をプログラムします。

初心者向けチュートリアル
App Inventorはクラウドベースのサービスで、ブロックベースのプログラミング言語を使用して独自のモバイルアプリを作成できます。 ブラウザ(Chrome、Firefox、Safari)を使用してApp Inventorにアクセスします。 この初心者向けチュートリアルでは、Androidデバイス用のプログラミングの基本を学びます。
App Inventorでモバイルアプリを作る
試してみるために四つの初心者向けチュートリアルがありますが こんにちはCodiから始めることをお勧めしますが、四つのチュートリアルのどれでも初心者のためにアクセス可能です。 すべて1時間以内に完了することができます。
各チュートリアルを行うには、以下のオプションがあります。
- ご希望の場合は、 ビデオリンクをクリックしてビデオのチュートリアルに従うことができます。 ブラウザで2つのウィンドウを開く必要があることに注意してください。1つはビデオを再生するため、もう1つはApp Inventorを実行するためです。
- 私達はまたテキストの指示に続くことを好むあなたのそれらのために、各チュートリアルのためのウェブページへのリンクもあります。
約1時間かかるスターターアプリを構築した後は、より多くの機能でそれらを拡張することができます、またはあなた自身で設計したアプリの構築を始めることができます。
こんにちはCodi
ハチをタップして、ハチの話を聞きましょう!
話して! (その1)
話をするアプリを作りましょう!
話して! (その2)
スマホを振ると話す機能としゃべる言葉の入力機能を追加します
お絵かきアプリ
指で好きな絵が描けます
アプリのパッケージ化と共有
アプリは、デバイスにインストールできる実行可能形式(.apk)、またはApp Inventorにロードしてリミックスできるソースコード形式(.aia)で共有できます。 Google Playストアでアプリを配布することもできます
他の人がリミックスできるようにアプリを共有する(.aiaファイル)
すべてのプロジェクトのリストが表示されていることを確認します(表示されていない場合は、[プロジェクト] | [私のプロジェクト]を選択します)。 左隣にあるボックスをチェックして、共有したいプロジェクトを選択します。 選択したプロジェクトをローカルコンピュータにエクスポート(.aia)をクリックして、プロジェクトのソースコードをエクスポートします。 ソースコードは.aiaファイルでダウンロードされます。このファイルを友達に送れば友達はインポートして使うことができます。
他の人が自分のスマホ/タブレットにインストールできるようにアプリを共有する(.apkファイル)
App Inventorツールバーの[ビルド]メニューに移動して、アプリ(.apkファイル)をパッケージ化します。
[アプリ(.apkをローカルコンピュータに保存します)]を選択します。 ポップアップボックスが表示され、ダウンロードが開始されたことを知らせます。
ビルドが完了したら、友達にapkファイルを送ってインストールしてもらうことができます。もっと広く配布したい場合は、あなたとあなたの友人の両方がアクセスできるWebサイトにアップロードすることができます。Google Playストアでアプリを配布することもできます。