お絵かきアプリ
お絵かきアプリを作りましょう
[プロジェクト]メニューから[プロジェクトを新規作成]を選択し、"Doodle"と名前を付けます。デザイン編集
キャンバスを追加
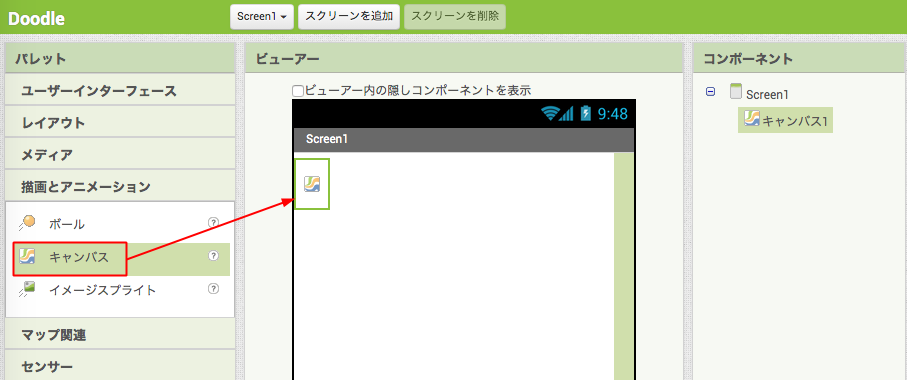
描画とアニメーションパレットから、 キャンバスコンポーネントをScreen1にドラッグアンドドロップします。
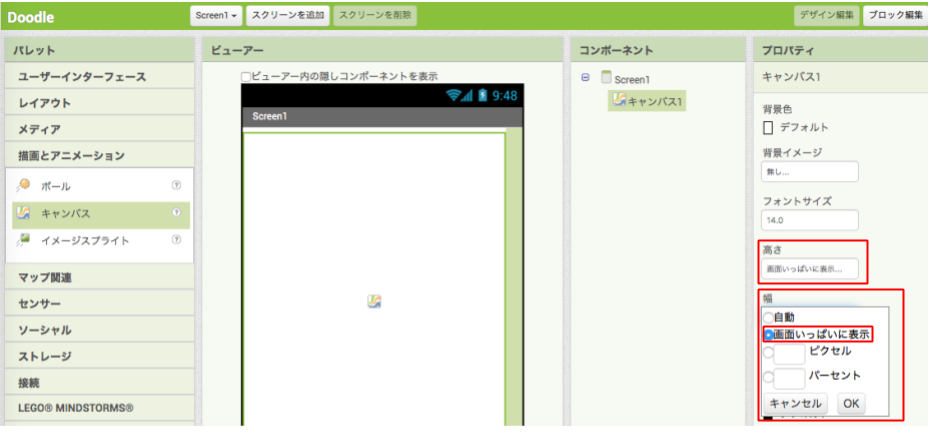
キャンバスの高さと幅を"画面いっぱいに表示"に変更します
キャンバス1のプロパティの高さと幅を"画面いっぱいに表示"に変更します。
ブロック編集機能を使用したプログラミング
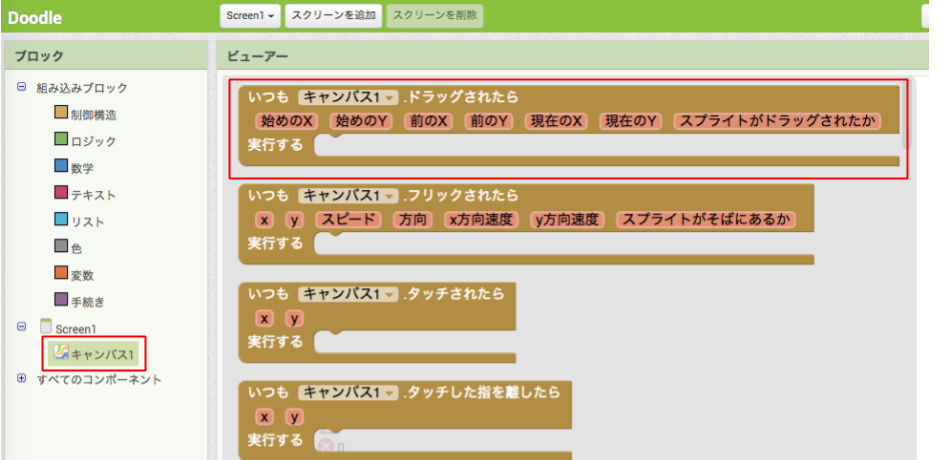
アプリの動作をプログラミングするには、 ブロック編集機能にアクセスする必要があります。 画面右上のブロック編集ボタンをクリックしてブロック編集機能に行きます。キャンバス.ドラッグイベントの追加
ブロック編集機能の左側にあるキャンバス1パネルをクリックして開きます。 “いつもキャンバス1.ドラッグされたら”ブロックを作業領域(右側の空き領域)にドラッグアンドドロップします。
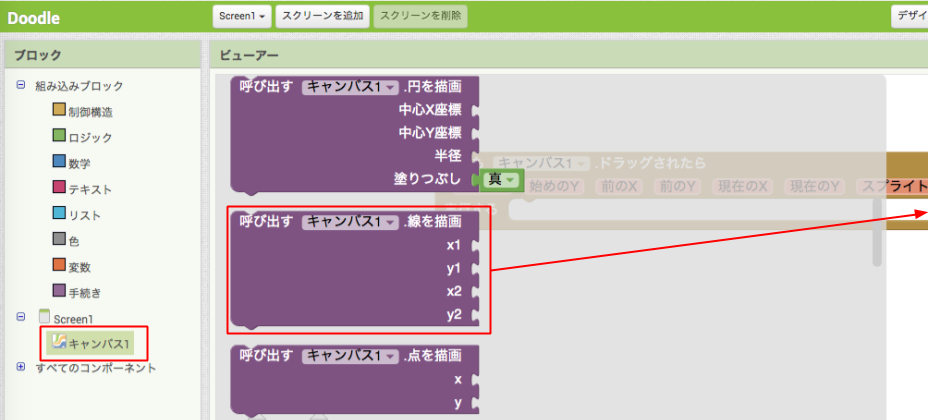
キャンバス.線を描画の追加
キャンバス1パネルにある“キャンバス1.線を描画”ブロックを“キャンバス1.ドラッグされたら”ブロックの中にドラッグアンドドロップします。
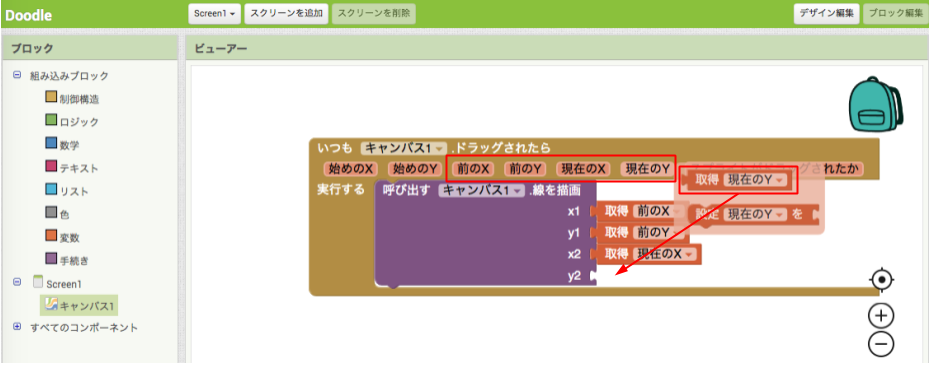
“キャンバス1.線を描画”を完成します
キャンバス.ドラッグイベントはユーザーが画面上で指を動かしている間に何度でも繰り返し発生するので、前のX、前のYから現在のX、現在のYに線を描くようにします。
これで完成です。スマホでテストしてください。好きな絵を描いてみましょう。