話して!(その2)
スマホを振ると話す機能としゃべる言葉の入力機能の追加
ここではスマホを振るとしゃべる機能としゃべる言葉を入力する機能を追加します。
App Inventorを起動してログインし、TalkToMeプロジェクトを開いてください。App Inventorは前回開いたプロジェクトを自動的に開くので、もうTalkToMeプロジェクトが開いてあるかもしれません。
デザイン編集
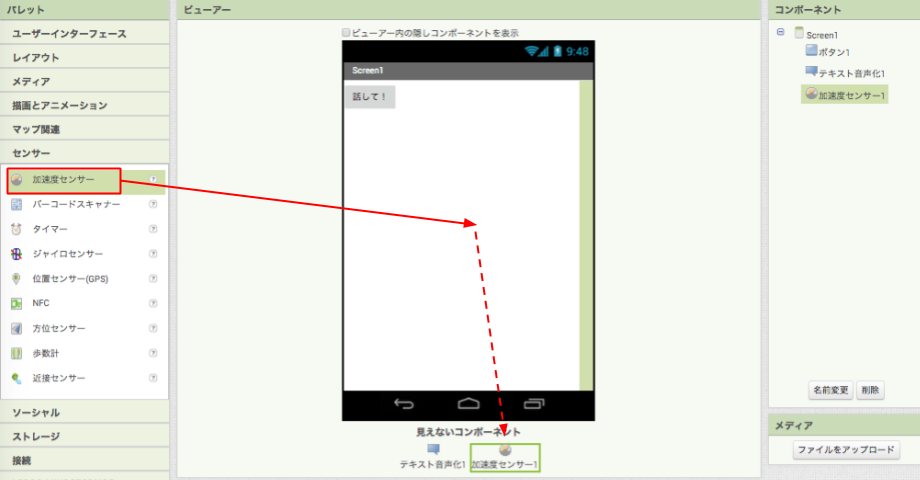
加速度センサーを追加
センサーパレットから、 加速度センサーコンポーネントをドラッグしビューアーに配置します。ドロップすると、ビューアー下部の見えないコンポーネントとマークされた領域に表示されます 。

ブロック編集
アプリの動作をプログラミングするには、 ブロック編集機能にアクセスする必要があります。 画面右上のブロック編集ボタンをクリックしてブロック編集機能に行きます。
![]()
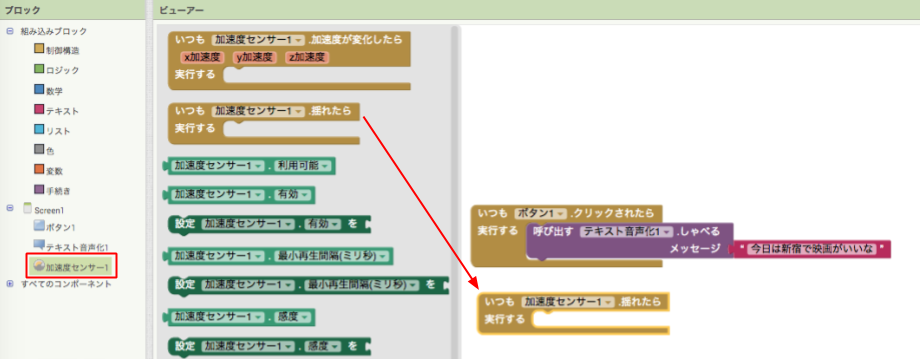
加速度センサーの揺れたらイベントをプログラム
ブロック編集機能の左側にある加速度センサー1パネルをクリックして開きます。 “加速度センサー1.揺れたら”ブロックを作業領域(右側の空き領域)にドラッグアンドドロップします。

揺れた時に何をさせるか
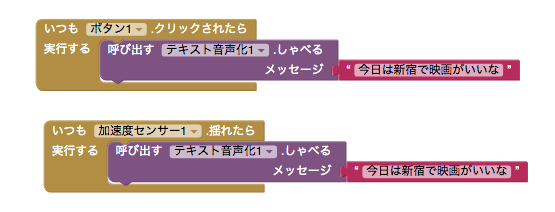
“ボタン1.クリックされたら”ブロックの中にある紫のブロックをマウスでクリックしてからパソコンのコピーキー(MacだとCommand-C)を押して、ペーストキー(MacだとCommand-V)を押します。コピーされた紫のブロックを “加速度センサー1.揺れたら”ブロックにはめます。

揺れた時にしゃべる言葉を変更します
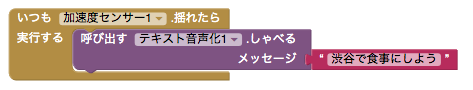
“加速度センサー1.揺れたら”ブロックの言葉を変更します。

ここでテストしてください!
どんな言葉でもしゃべれるようにしましょう
デザイン編集
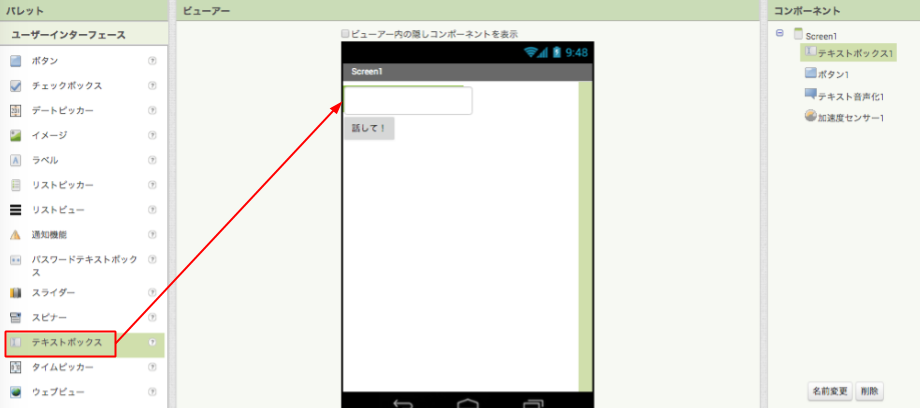
テキストボックスを追加
ユーザインタフェースパレットから、 テキストボックスコンポーネントをScreen1のボタン1の上にドラッグアンドドロップします。

ブロック編集
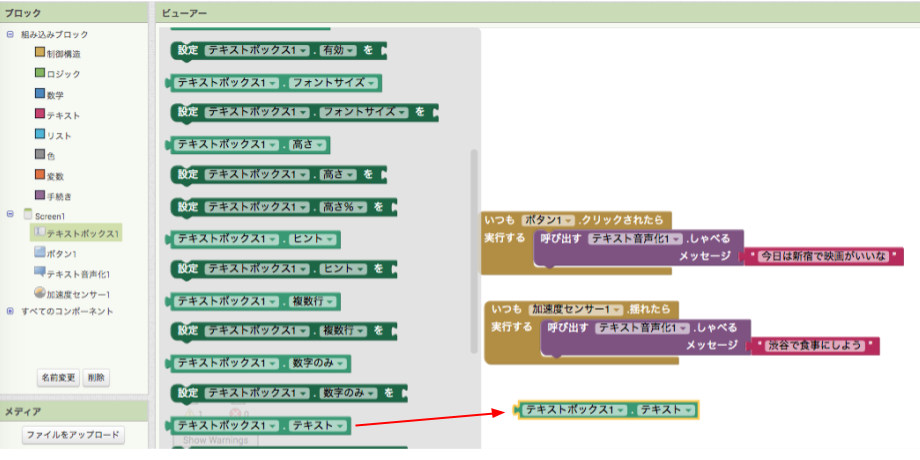
テキストボックスに入力された言葉を取得します
テキストボックス.1パネルにある緑色のブロックはプロパティを取得・設定をするもの(ゲッター、セッター)です。テキストボックス.1.テキストをドラッグドロップします。

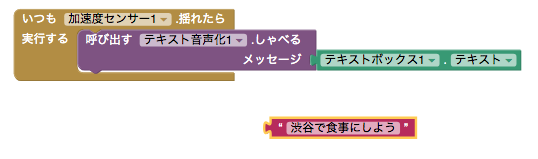
テキストボックスの言葉をしゃべるようにします
“渋谷で食事にしよう"テキストブロックを抜き出し、代わりにテキストボックス.1.テキストをはめ込みます。"渋谷で食事にしよう"テキストブロックはビューアー右下にあるゴミ箱に捨ててください。

スマホでテストしてください!
ソースコードのダウンロード
App Inventorでこのサンプルを使用したい場合は、 ソースコードをコンピュータにダウンロードしてからApp Inventorを開き、[ プロジェクト ]をクリックして[ローカルコンピュータからプロジェクト(.aia)をインポート]を選択し、ソースコードを選択してインポートしてください。