Ionic版 ChatGPTと話そう!(その1)
OpenAIのGPT-4を使って新しいIonicアプリを作ります。Ionicというのはモバイルデバイス上で動くアプリを開発する環境でJavaScriptを使ってウェブアプリが作れます。JavaScriptフレームワークはいろいろ選べますが、今回はAngularを使いました。動作確認にはSafariを使いました。
ここで作るのはChatGPTと話そう!(その1)としてChatGPTに入力したプロンプトを送って返答を画面に表示するアプリです。
GPT-4とのやり取り
プロンプト
次の機能を持つGUIアプリをIonicで作る方法をステップ1からステップ3にしたがって教えてください。初心者でもわかるように詳しくお願いします。
機能:
1. 入力したテキストをChatGPTに送信。モデルはgpt-3.5-turbo
2. 戻ってきた返信を画面に表示ステップ1:細かい機能の説明
ステップ2:作り方の概略
ステップ3:初めての人でもわかるような詳しい作り方。ChatGPTとの通信部分はAPIのことを知らない人にもわかるように説明してください
返答
前提として、このアプリケーションを作るには以下のものが必要です:
- OpenAIのAPIキー(https://beta.openai.com/signup/ から取得可能)
- Node.jsのインストール
- Ionicのインストール(npm install -g @ionic/cli)
- 基本的なJavaScriptやTypeScriptの知識
- 基本的なHTMLとCSSの知識
ステップ1:細かい機能の説明
このアプリケーションは大きく分けて以下のような動作を行います:
- ユーザーからテキスト入力を受け付けるUI(ユーザインターフェース)を提供します。ここではテキストエリアと送信ボタンがあります。
- ユーザーが送信ボタンを押すと、そのテキストはChatGPTに送信されます。この送信にはOpenAIのAPIを使用します。
- ChatGPTからの返答が取得できたら、それをアプリケーションのUIに表示します。
ステップ2:作り方の概略
- Ionicを使って新しいアプリケーションを作成します。アプリケーションにはテキスト入力と送信ボタンがあります。
- TypeScriptでAPIとの通信部分を実装します。具体的には、ユーザーが送信ボタンを押したときにAPIにテキストを送信し、結果を取得する関数を作ります。
- 取得した結果を画面に表示します。これにはAngularのバインディング機能を使用します。
ステップ3:初めての人でもわかるような詳しい作り方
新しいIonicアプリケーションを作成します:
ionic start myChatApp blank --type=angularここで"myChatApp"は作成するアプリケーションの名前です。
アプリケーションのディレクトリに移動します:
cd myChatAppテキストエリアと送信ボタンを作成します。src/app/home/home.page.htmlファイルを開き、以下のように編集します:
<ion-header> <ion-toolbar> <ion-title> Chat with GPT-3.5 </ion-title> </ion-toolbar> </ion-header> <ion-content> <ion-list> <ion-item> <ion-label position="floating">Your message</ion-label> <ion-textarea [(ngModel)]="userInput"></ion-textarea> </ion-item> </ion-list> <ion-button expand="full" (click)="sendMessage()">Send</ion-button> <p>{{response}}</p> </ion-content> ここで[(ngModel)]はAngularの双方向データバインディングを使用しています。これにより、ユーザーが入力したテキストは"userInput"変数に自動的に格納されます。
TypeScriptでAPIとの通信部分を実装します。src/app/home/home.page.tsファイルを開き、以下のように編集します:
import { Component } from '@angular/core'; import { HttpClient } from '@angular/common/http'; @Component({ selector: 'app-home', templateUrl: 'home.page.html', styleUrls: ['home.page.scss'], }) export class HomePage { userInput = ''; response = ''; private apiKey = 'YOUR_OPENAI_API_KEY'; // OpenAIのAPIキーに書き換えてください constructor(private http: HttpClient) {} async sendMessage() { const prompt = this.userInput; const url = `https://api.openai.com/v1/engines/davinci-codex/completions`; const headers = { 'Content-Type': 'application/json', 'Authorization': `Bearer ${this.apiKey}` }; const data = { 'prompt': prompt, 'max_tokens': 60 }; try { const res: any = await this.http.post(url, data, { headers }).toPromise(); this.response = res.choices[0].text; } catch (error) { console.error(error); } } }ここでは
sendMessage関数がAPIとの通信を行います。この関数は非同期処理として実装され、ユーザーが送信ボタンを押すと実行されます。アプリケーションを実行します:
ionic serve
API呼び出し部分が明らかに間違っているのでここを修正してもらって、後はHttpClientMduleを登録してからボタンを日本語に変更します。
最終的なコードです。
home.page.html
<ion-header>
<ion-toolbar>
<ion-title>
Chat with GPT-3.5
</ion-title>
</ion-toolbar>
</ion-header>
<ion-content>
<ion-list>
<ion-item>
<ion-label position="floating"></ion-label>
<ion-textarea [(ngModel)]="userInput"></ion-textarea>
</ion-item>
</ion-list>
<ion-button expand="full" (click)="sendMessage()">送信</ion-button>
<p>{{response}}</p>
</ion-content>
home.page.ts
import { Component } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Component({
selector: 'app-home',
templateUrl: 'home.page.html',
styleUrls: ['home.page.scss'],
})
export class HomePage {
userInput = '';
response = '';
private apiKey = 'YOUR_OPENAI_API_KEY'; // OpenAIのAPIキーに書き換えてください
constructor(private http: HttpClient) {}
async sendMessage() {
const url = `https://api.openai.com/v1/chat/completions`;
const headers = {
'Content-Type': 'application/json',
'Authorization': `Bearer ${this.apiKey}`
};
const data = {
'model': 'gpt-3.5-turbo',
'messages': [
{
'role': 'user',
'content': this.userInput
}
]
};
try {
const res: any = await this.http.post(url, data, { headers }).toPromise();
this.response = res.choices[0].message.content.trim();
} catch (error) {
console.error(error);
}
}
}
実行
OpenAI APIキーの取得
いろいろなところで説明されているので参考にしてAPIキーを取得してください。
コードの貼り付け
GPT-4が作ってくれたコードをhome.page.htmlとhome.page.tsに貼り付けます。コードの中のYOUR_OPENAI_API_KEYをあなたのAPIキーと置き換えてください。
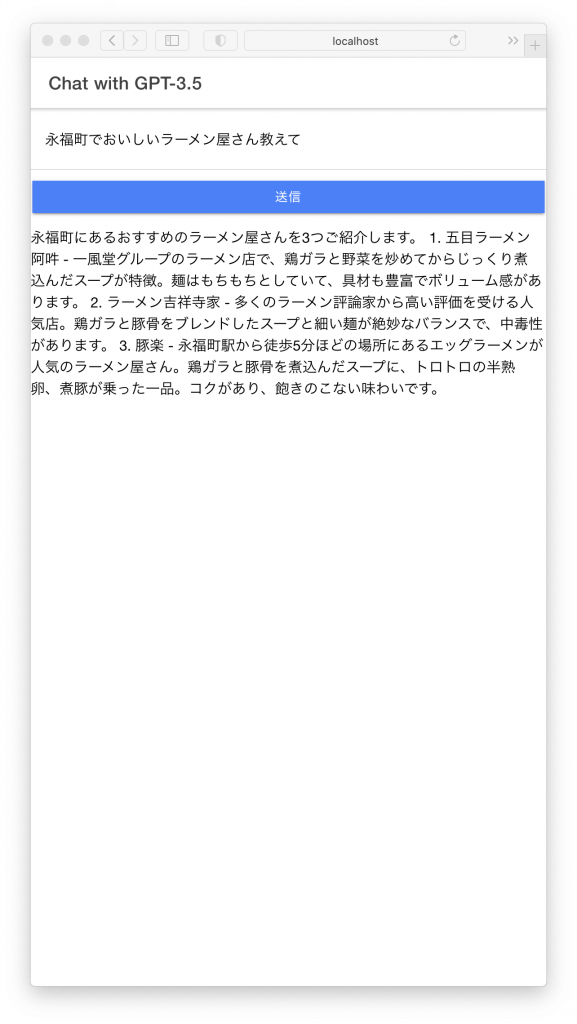
実行結果
実行結果はこの通り。下の画像をクリックしてYouTubeデモビデオを見てください。