前準備
- App Inventor日本語版でプロジェクトメニューから「選択したプロジェクトをローカルコンピュータにエクスポート(.aia)」を実行し、ローカルコンピュータに.aiaファイルをダウンロードします。
- ローカルコンピュータでダウンロードしたファイルの.aiaを.zipに変更し、このファイルを解凍します。
- フォルダーの中にScreen1.bky, Screen1.scm, project.propertiesの三つのファイルがあります。これらをGPT-4に送り込みます。
GPT-4とのやり取り
プロンプト
ソースコードは長いので省略しますが実際はファイル名の後にコピペしています。日本語はあまり得意ではないので英語でやりとりして最後に日本語に翻訳してもらいます。ここで使ったのはChatGPTアプリのファイルです。
Do you understand what the App Inventor project files doing below?
project.properties:
Screen1.scm:
Screen1.bky:
返答
Yes, these project files appear to be part of an app created using the MIT App Inventor, a visual programming environment that allows users to create mobile apps for Android.
Let’s briefly explain what each of the file is doing:
project.properties: This is a properties file for the project that contains information about the source code, app name, default file scope, main form, color scheme, sizing, assets location, theme, version name and version code. This file also contains some other properties such as if the app uses the device’s location or not.Screen1.scm: This file defines the components on the “Screen1" of the app. It appears to have one “TextBox" (named TextBox1) for user input, a “Button" (Button1) to submit the input, a “Label" (Label3) to display the inputted prompt, another “Label" (Label2) to display the response, and a “Web" component (Web1) for making web requests to OpenAI’s API.Screen1.bky: This is the logic of the app written in Blockly, a web-based, graphical programming language.
- When the “Button1" is clicked, it checks if the TextBox is not empty. If it’s not, the program sets the request headers of the Web component, including the Authorization header using a global variable API_KEY. It then makes a POST request to the OpenAI’s API endpoint (https://api.openai.com/v1/chat/completions) with a JSON body including the model to use (“gpt-3.5-turbo") and the user’s input message.
- When the Web component receives the text from the OpenAI’s API, it parses the JSON response to retrieve the response message from the model and displays it in the “Label2". It also updates the “Label3" to show the user’s inputted prompt and clears the TextBox for the next input.
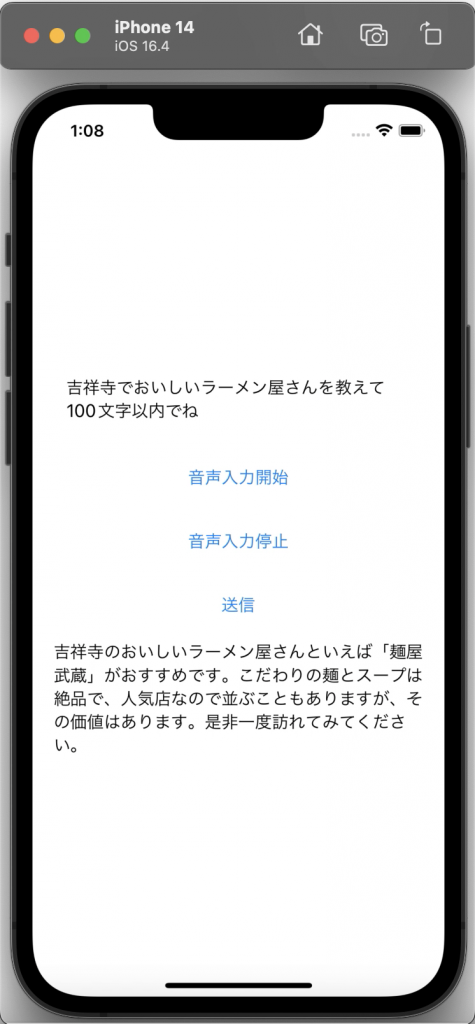
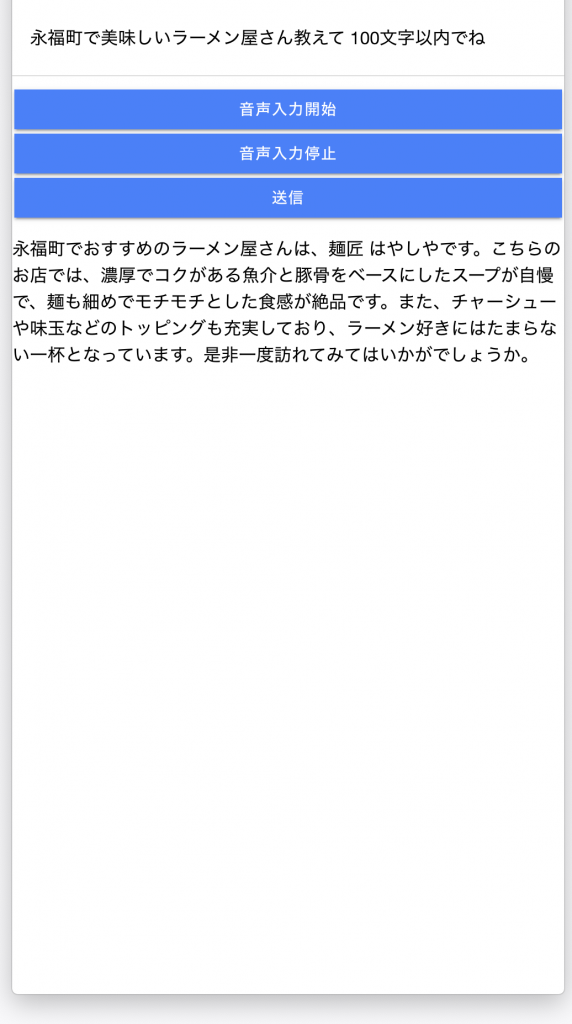
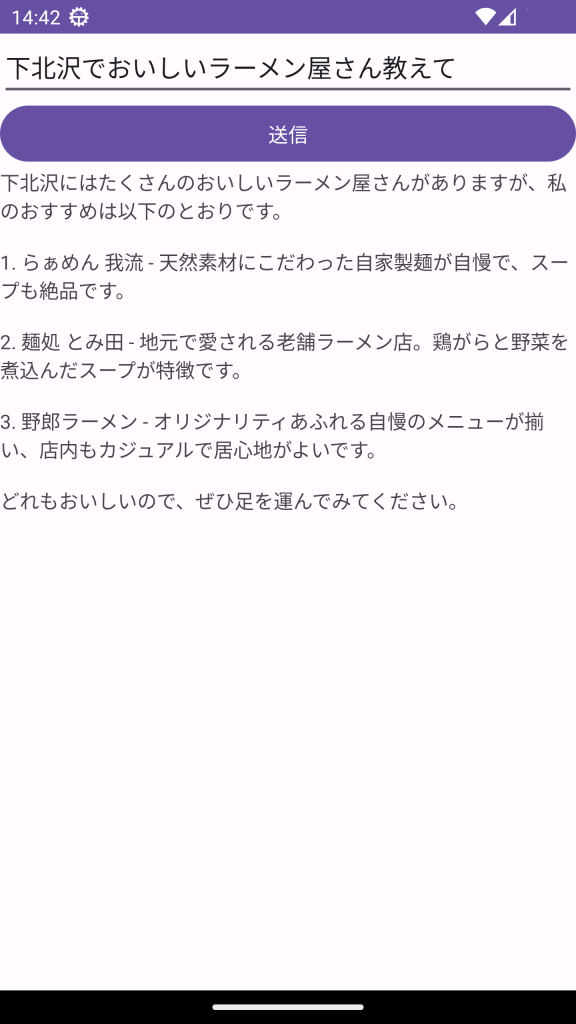
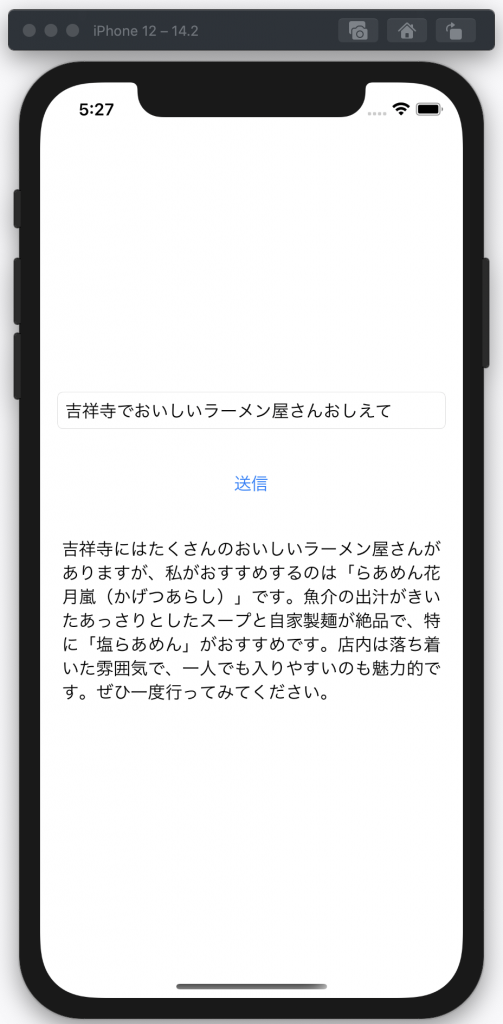
In summary, this app allows a user to enter a prompt in the TextBox. Upon pressing the Button, the app makes a POST request to the OpenAI’s API, using the GPT-3.5-turbo model, to generate a response to the prompt. The prompt and the response are then displayed on the screen.
正しく理解しているようなので、チュートリアルを書いてもらいます。
プロンプト
Can you write a tutorial to make this App Inventor App?
返答
Sure, here is a step-by-step tutorial on how to recreate this App Inventor App. This app basically acts as a simple interface for the OpenAI GPT-3 API. You type in a prompt in a textbox, press a button, and the GPT-3 API is queried with your prompt. The response is then shown in the app.
Prerequisites
- You should have an MIT App Inventor account. If you don’t have one, you can create it at: MIT App Inventor.
- You should have a valid OpenAI API Key.
Step 1: Start a new project
- Log into your App Inventor account.
- Click on “Start a new project" and give it a name (e.g., “ChatGPT").
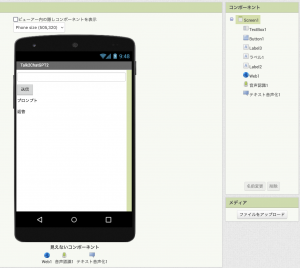
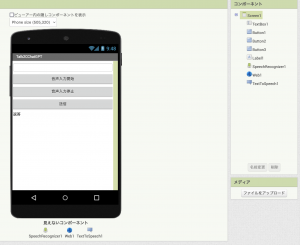
Step 2: Set up the screen
- Click on “Screen1" in the component section.
- In the properties panel on the right, change the Title to “Text2ChatGPT".
Step 3: Add components
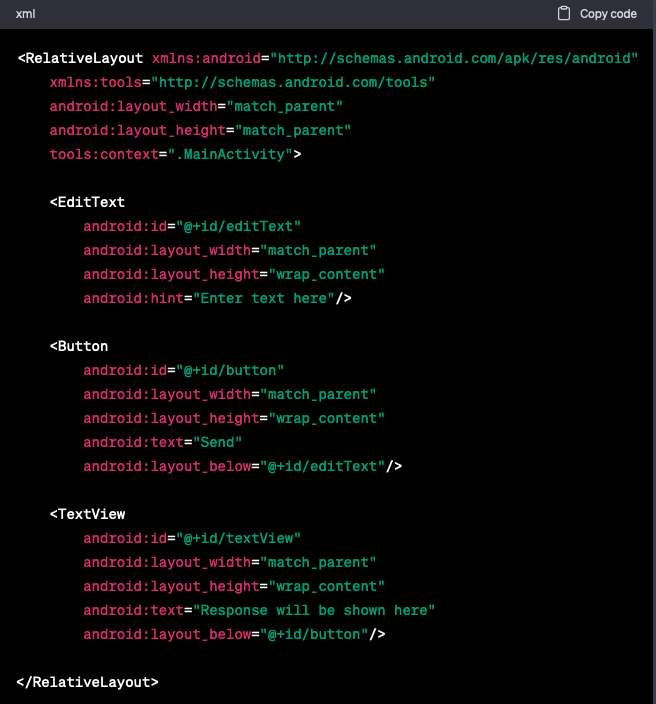
In the palette panel on the left, add the following components:
- User Interface: TextBox (rename to TextBox1), Button (rename to Button1), and two Labels (rename to Label2 and Label3 respectively).
- Connectivity: Web (rename to Web1).
Step 4: Set up the components
- TextBox1: Set the “Hint" to “Enter your prompt here".
- Button1: Set the “Text" to “Submit".
- Label3: Set the “Text" to “Prompt".
- Label2: Set the “Text" to “Response".
Step 5: Define variables
- In the Blocks panel, click on “Variables" and then on “Initialize global name to".
- Name the variable “API_KEY" and set it to your OpenAI API key.
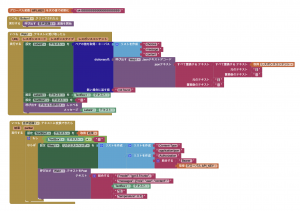
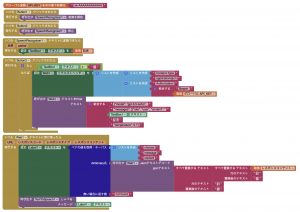
Step 6: Define blocks for Button1.Click event
When the Button1 is clicked, it needs to call the GPT-3 API with the text entered in TextBox1.
- Drag and drop the “when Button1.Click do" block.
- If TextBox1’s text is not empty, set the Web1’s request headers and make a POST request to the GPT-3 API.
- Set the “Content-Type" header to “application/json".
- Set the “Authorization" header to “Bearer " + API_KEY.
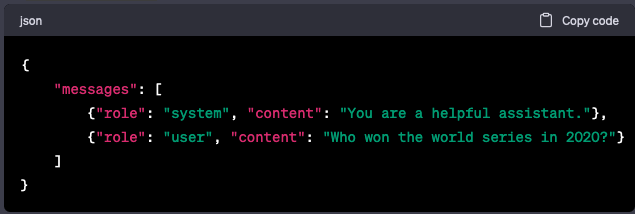
- The body of the POST request should be a JSON string that includes the model, messages, and temperature attributes.
Step 7: Define blocks for Web1.GotText event
When the API returns a response, the “when Web1.GotText do" block is executed.
- In this block, parse the JSON response, extract the content of the GPT-3 response, and set it as the text for Label2.
- Also, set the text for Label3 to the text of TextBox1 (the initial user prompt).
- Lastly, clear the text in TextBox1.
With this, your app is complete. Note that the actual blocks and their configuration may vary depending on your specific requirements and use case. Also, be sure to replace the placeholder “API_KEY" with your actual OpenAI API key. Please handle this key securely, as misuse could lead to charges on your OpenAI account.
Important: Remember to comply with OpenAI’s use case policy while using the API. For any extensive use, you may need to apply for OpenAI’s approval. The app created here is for educational purposes and does not handle errors that might occur during the API call. You may need to handle those scenarios as per your needs.
プロンプト
Translate it into Japanese
返答
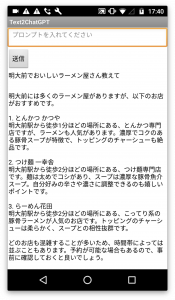
もちろんです。以下に、このApp Inventorアプリを作成するためのステップバイステップのチュートリアルを日本語で示します。このアプリは、OpenAI GPT-3 APIのシンプルなインターフェースとして機能します。テキストボックスにプロンプトを入力し、ボタンを押すと、GPT-3 APIにあなたのプロンプトを問い合わせます。その後、応答がアプリに表示されます。
必要条件
- MIT App Inventorのアカウントを持っていること。持っていない場合は、こちらで作成できます: MIT App Inventor。
- 有効なOpenAI APIキーを持っていること。
ステップ1: 新しいプロジェクトを開始する
- App Inventorアカウントにログインします。
- “新しいプロジェクトを開始する"をクリックし、名前を付けます(例:"ChatGPT")。
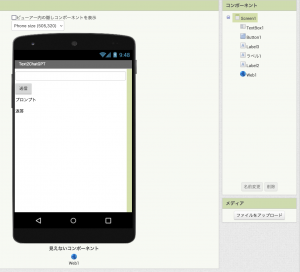
ステップ2: スクリーンの設定
- コンポーネントセクションで"Screen1″をクリックします。
- 右側のプロパティパネルで、タイトルを"Text2ChatGPT"に変更します。
ステップ3: コンポーネントの追加
左側のパレットパネルから、以下のコンポーネントを追加します:
- ユーザーインターフェース: TextBox(名前をTextBox1に変更)、Button(名前をButton1に変更)、二つのLabels(それぞれ名前をLabel2とLabel3に変更)。
- 接続: Web(名前をWeb1に変更)。
ステップ4: コンポーネントの設定
- TextBox1: “Hint"を"ここにプロンプトを入力してください"に設定します。
- Button1: “Text"を"送信"に設定します。
- Label3: “Text"を"プロンプト"に設定します。
- Label2: “Text"を"レスポンス"に設定します。
ステップ5: 変数の定義
- ブロックパネルで"Variables"をクリックし、"Initialize global name to"をクリックします。
- 変数名を"API_KEY"とし、その値をあなたのOpenAI APIキーに設定します。
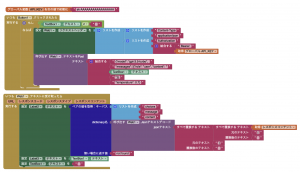
ステップ6: Button1.Clickイベントのブロックを定義する
Button1がクリックされると、TextBox1に入力されたテキストでGPT-3 APIを呼び出す必要があります。
- “when Button1.Click do"ブロックをドラッグします。
- 次に、"set Web1.Url to"ブロックを追加し、その値を"https://api.openai.com/v1/engines/davinci-codex/completions"に設定します。
- “set Web1.Headers to"ブロックを追加し、その値を"create empty list"ブロックと"add items to list"ブロックで作成したリストに設定します。リストには"Authorization"と"Bearer “+API_KEY、"Content-Type"と"application/json"を追加します。
- “call Web1.PostText"ブロックを追加し、そのテキストを以下のJSON文字列に設定します:
{ "prompt": "ここにプロンプト", "max_tokens": 60 }。"ここにプロンプト"はTextBox1のテキストに置き換えます。ステップ7: Web1.GotTextイベントのブロックを定義する
Web1.GotTextイベントは、Web1.PostTextが完了したときに発生します。このイベントは、APIからのレスポンスを処理するために使用されます。
- “when Web1.GotText do"ブロックをドラッグします。
- “set Label2.Text to"ブロックを追加し、その値を"get responseContent"ブロックに設定します。
以上で、App InventorでOpenAI GPT-3 APIを使用するためのシンプルなアプリを作成するための手順が終わりです。アプリをテストして、OpenAI GPT-3と対話できることを確認しましょう。
GPTは間違ったことを言うことがあるので、最後に必ず内容を確認してください。