ChatGPTと話そう!(その1)
ChatGPT (GPT-4)を使って作ろうとした、ChatGPTに入力したプロンプトを送って返答を画面に表示するApp Inventorアプリ「ChatGPTと話そう!(その1)」です。
ChatGPT (GPT-4)は万能ではありません。間違ったことを教えることもあるので、その都度修正してもらう必要があります。ここでは結局ChatGPT (GPT-4)はApp Inventorアプリを作れなかったので、人間が作りました。どうもGPT-4はApp Inventorの知識はあまりないようですね。

GPT-4とのやり取り
プロンプト 「iPhone版 ChatGPTと話そう!(その1)」とほぼ同じものです
次の機能を持つアンドロイドアプリをApp Inventorで作る方法をステップ1からステップ3にしたがって教えてください。App Inventorの初心者でもわかるように詳しくお願いします。
機能:
1. 入力したテキストをChatGPTに送信。モデルはgpt-3.5-turbo
2. 戻ってきた返信を画面に表示ステップ1:細かい機能の説明
ステップ2:作り方の概略
ステップ3:初めての人でもわかるような詳しい作り方。ChatGPTとの通信部分はAPIのことを知らない人にもわかるように説明してください
返答
ステップ1:細かい機能の説明 このアンドロイドアプリでは、次の機能があります。
- ユーザーがテキストを入力できるテキストボックス
- テキストが入力された後、送信ボタンをクリックすると、入力されたテキストがChatGPT(gpt-3.5-turbo)に送信される
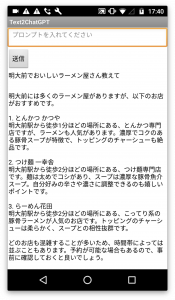
- ChatGPTから返信を受け取り、画面上に表示する
ステップ2:作り方の概略
- MIT App Inventorで新しいプロジェクトを作成
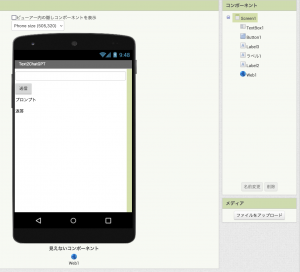
- 必要なコンポーネントをデザイナー画面に配置
- 各コンポーネントをブロックエディタで関連付ける
- ChatGPT APIに接続するための設定
ステップ3:初めての人でもわかるような詳しい作り方
- MIT App Inventorのウェブサイト(http://appinventor.mit.edu/)にアクセスし、新しいプロジェクトを作成します。
- デザイナー画面で以下のコンポーネントを配置します。
- テキストボックス(入力)
- ボタン(送信ボタン)
- ラベル(返信の表示)
- Web コンポーネント(APIと通信)
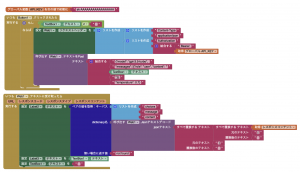
- ブロックエディタで以下の手順に従ってブロックを作成します。
a. 送信ボタンがクリックされたら、入力されたテキストを取得し、Web コンポーネントでOpenAIのAPIに送信するブロックを作成します。
b. APIからの返信を受け取ったら、返信の内容をラベルに表示するブロックを作成します- ChatGPT APIに接続するための設定を行います。
a. OpenAIのウェブサイト(https://beta.openai.com/signup/)でAPIキーを取得します。
b. App Inventorのデザイナー画面で、Web コンポーネントを選択し、PropertiesパネルでURLを設定します。URLは「https://api.openai.com/v1/engines/gpt-3.5-turbo/completions」となります。
c. ブロックエディタで、Web コンポーネントの「set Web.Headers」ブロックを使用して、APIキーを含むヘッダー情報を設定します。ヘッダー情報は次のようになります。- “Content-Type": “application/json"
- “Authorization": “Bearer あなたのAPIキー"
d. 送信ボタンがクリックされたときのブロックで、入力されたテキストをChatGPT APIに送信するように設定します。具体的には、「set Web.Body」ブロックを使用して、送信するテキストを次のようなJSON形式に設定します。
– {“prompt": “ここに入力されたテキスト", “max_tokens": 60}
e. 'Web.GotText’イベントのブロックで、APIからの返信(responseContent)を取得し、ラベルに表示するように設定します。これらの手順を踏むことで、入力されたテキストをChatGPTに送信し、返信を画面に表示するアンドロイドアプリを作成できます。
ただし、App Inventorは直接的な外部APIとの連携に制限があります。そのため、上記の方法は理想的なシナリオを示していますが、実際にはOpenAIのAPIと直接通信するためには、サーバー側のスクリプト(PHP, Node.js, Pythonなど)が必要となります。そのスクリプトはOpenAIのAPIを呼び出し、結果をApp Inventorに返します。
App Inventorが直接APIを呼び出すことが難しい場合は、Firebaseや他のクラウドサービスを使用して中間サーバーを作成し、そこからOpenAIのAPIを呼び出す方法もあります。このアプローチを取る場合は、その実装は少し複雑になりますが、一般的なプログラミング知識とFirebaseまたは選択したクラウドサービスの基本的な理解があれば実現可能です。
ChatGPTはApp Inventor日本語版のことは知らないようで「」の中が英語になっているので日本語化プロジェクトで言語を英語に切り替えて作ってみます。
3.a.がよくわからないので聞いてみます。
プロンプト
これわからない「Web コンポーネントでOpenAIのAPIに送信するブロックを作成します。」
返答
App Inventorでは、Webコンポーネントを使用して外部のWebサービスと通信することができます。しかし、直接的な外部APIとの連携には制限があり、WebコンポーネントはHTTP GETとPOSTリクエストをサポートしていますが、必要なヘッダーやボディの詳細な設定など、複雑なAPIリクエストの制御が難しいです。
OpenAIのAPIに接続するためには、通常はHTTP POSTリクエストを使用し、リクエストヘッダーにAPIキーを含め、リクエストボディにパラメータをJSON形式で含めます。しかし、App InventorのWebコンポーネントではこれが直接的には難しいため、ここでは簡略化した説明をしています。
理想的なシナリオでは、Webコンポーネントの「.Web1.PostText」ブロックを使用してAPIにテキストデータを送信し、「when Web1.GotText」ブロックを使用してAPIからの応答を受け取ります。
しかし、実際にはこの直接的な方法ではOpenAIのAPIと通信することが難しいため、通常は中間のサーバー(バックエンド)を使用してApp InventorとOpenAIのAPIとの間の通信を橋渡しします。このバックエンドはPHP、Node.js、Pythonなどのサーバーサイドのプログラミング言語で書かれ、OpenAIのAPIを呼び出し、その結果をApp Inventorに返します。
このようなバックエンドを使用する場合、App Inventorはそのバックエンドに対してリクエストを送り、バックエンドがそのリクエストを受け取ってOpenAIのAPIに転送し、APIからの応答をApp Inventorに返します。この方法では、App Inventorから直接OpenAIのAPIに接続する必要はなく、バックエンドがその役割を果たします。これは、App Inventorの制限を回避する一般的な方法です。
なお、この方法を使用するためには、サーバーサイドのプログラミングに関する基本的な知識が必要になります。また、バックエンドをホストするためのサーバーも必要となります。
どうもGPT-4はWebコンポーネントのことをよく知らないようですね。確認してみましょう。
プロンプト
Webコンポーネントにset RequestHeadersがあるんじゃないの?これ使えないの?
返答
申し訳ありません、誤解を与えてしまいました。あなたの指摘は正しいです。App InventorのWebコンポーネントは、確かにset RequestHeadersを使ってリクエストヘッダーを設定することが可能です。これにより、"Content-Type"と"Authorization"などのヘッダー情報を設定できます。ただし、"Authorization"にはあなたのOpenAI APIキーを含める必要があります。
以下に具体的なブロックの作成手順を示します。
- 「set Web1.Url」ブロックにOpenAIのAPIのURL(https://api.openai.com/v1/engines/davinci-codex/completions)を設定します。
- 「set Web1.RequestHeaders」ブロックを使ってヘッダーを設定します。このブロックは、リストからマップ(キーと値のペア)に変換する「make a dictionary」ブロックと組み合わせて使用します。"Content-Type"は “application/json"、"Authorization"は “Bearer {あなたのAPIキー}"とします。
- 「set Web1.PostText」ブロックを使ってリクエストボディを設定し、その後APIにPOSTリクエストを送信します。リクエストボディはJSON形式で、"prompt"にユーザーが入力したテキストを、"max_tokens"に返答の最大トークン数(例えば60)を設定します。
- 「when Web1.GotText」ブロックを使ってAPIからの応答を受け取ります。応答はJSON形式なので、「get value for key “choices" of dictionary」ブロックを使って"choices"キーの値を取り出し、さらにその中の最初の要素の"text"キーの値を取り出して表示します。
なお、OpenAIのAPIは2021年9月時点の情報であり、最新のAPIの仕様についてはOpenAIの公式ドキュメンテーションをご覧ください。
3の「set Web1.PostText」ブロックがありませんので聞いてみます。
プロンプト
「set Web1.PostText」ブロックなんて無いよ
返答
申し訳ありません、誤りがありました。App InventorのWebコンポーネントには「set Web1.PostText」ブロックは存在しません。正確には、「Web1.PostText」ブロックを使用してAPIへのPOSTリクエストを送信します。
また、POSTリクエストのボディにJSON形式のデータを含めるためには、「join」ブロックを使用してJSON形式の文字列を作成し、それを「Web1.PostText」ブロックの引数として渡します。
以下に、具体的な手順を修正して示します。
- 「set Web1.Url」ブロックにOpenAIのAPIのURL(https://api.openai.com/v1/engines/davinci-codex/completions)を設定します。
- 「set Web1.RequestHeaders」ブロックを使ってヘッダーを設定します。このブロックは、リストからマップ(キーと値のペア)に変換する「make a dictionary」ブロックと組み合わせて使用します。"Content-Type"は “application/json"、"Authorization"は “Bearer {あなたのAPIキー}"とします。
- 「join」ブロックを使ってリクエストボディをJSON形式の文字列として作成します。"prompt"にユーザーが入力したテキストを、"max_tokens"に返答の最大トークン数(例えば60)を設定します。そして、「Web1.PostText」ブロックを使ってこのJSON形式の文字列をPOSTリクエストのボディとしてAPIに送信します。
- 「when Web1.GotText」ブロックを使ってAPIからの応答を受け取ります。応答はJSON形式なので、「get value for key “choices" of dictionary」ブロックを使って"choices"キーの値を取り出し、さらにその中の最初の要素の"text"キーの値を取り出して表示します。
再度、この情報があなたのApp Inventorプロジェクトに役立つことを願っています。