更新履歴
- 初版 7/5/2019
- 二版 7/17/2019: ボールのプログラミングに方位センサーの角度の説明を追加。ブラックホールのプログラミングの箇所「ヘディングを80度増やしている」→「ヘディングを180度増やしている」に修正。
スマホのセンサーを使ったゲームを作りましょう
[プロジェクト]メニューから[プロジェクトを新規作成]を選択し、"RollingBall“と名前を付けます。
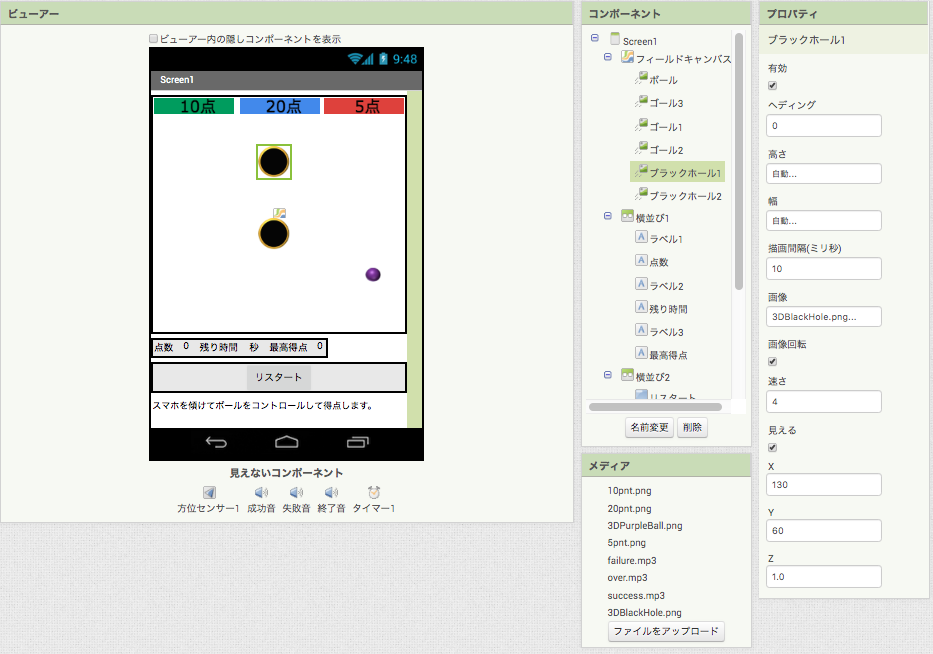
Screen1のタイトルを"ボールころがしゲーム“にします。ボール(3DPurpleBall.png)、ブラックホール(3DBlackHole.png)、5点ゴール(5pnt.png)、10点ゴール(10pnt.png)、20点ゴール(20pnt.png)の画像をそれぞれクリックしてパソコンにダウンロードします。3種類の音のファイル(success.mp3、failure.mp3、over.mp3)もクリックしてダウンロードしてください。 このチュートリアルでは段階的にアプリの組み上げ、テストを繰り返してアプリを作っていきます。ここで行うように段階的に作っていく方がバグの少ないアプリを作れます。
ボール部分
まずは紫色のボールを動かす部分からです。
コンポーネントを追加
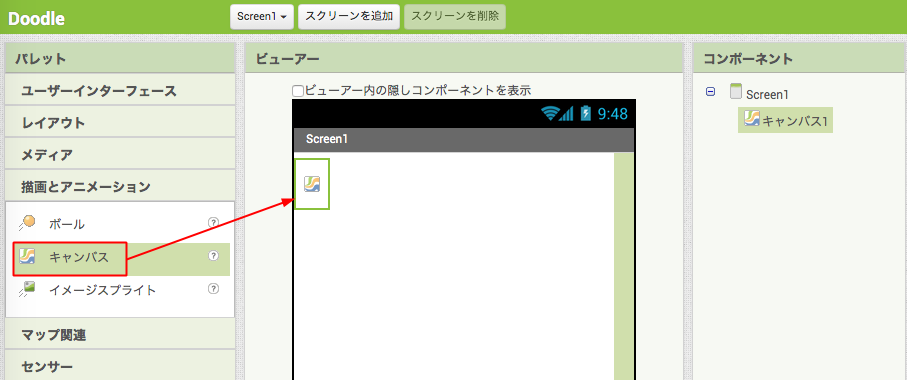
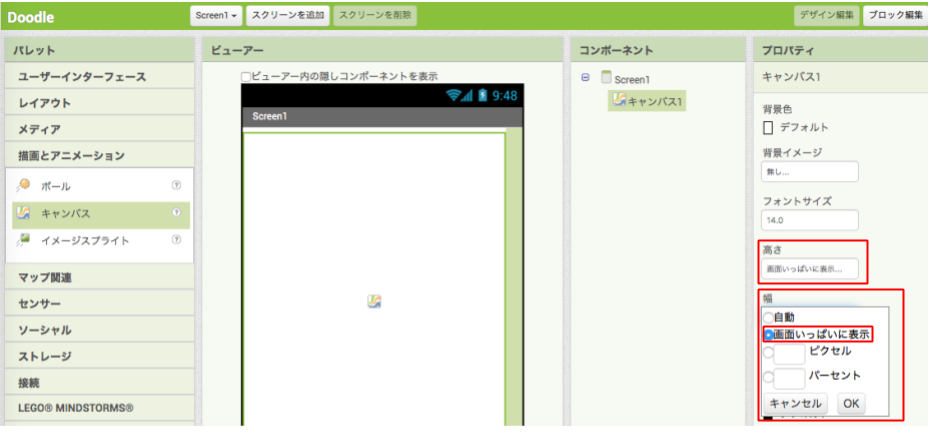
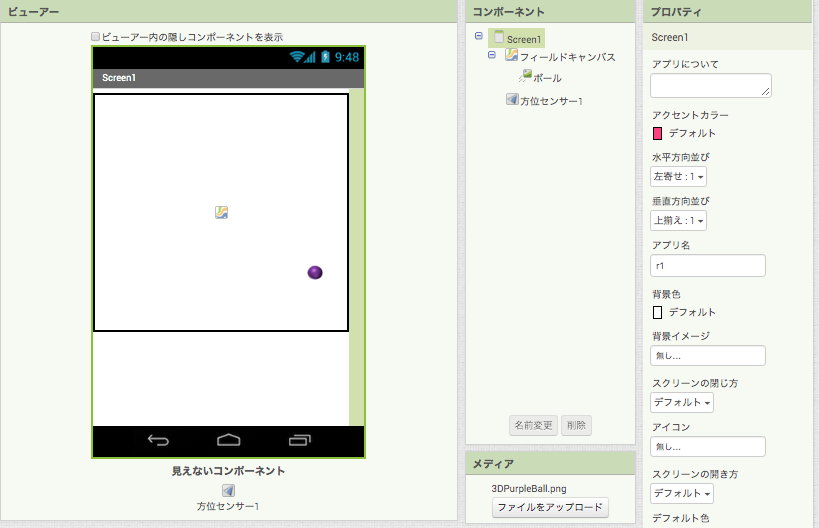
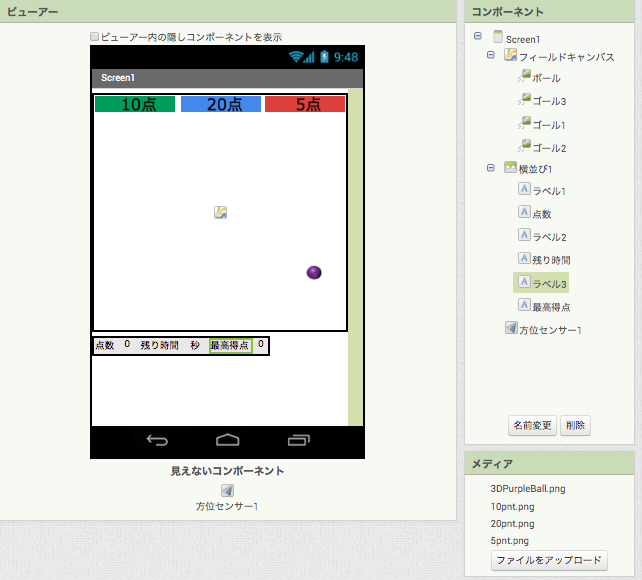
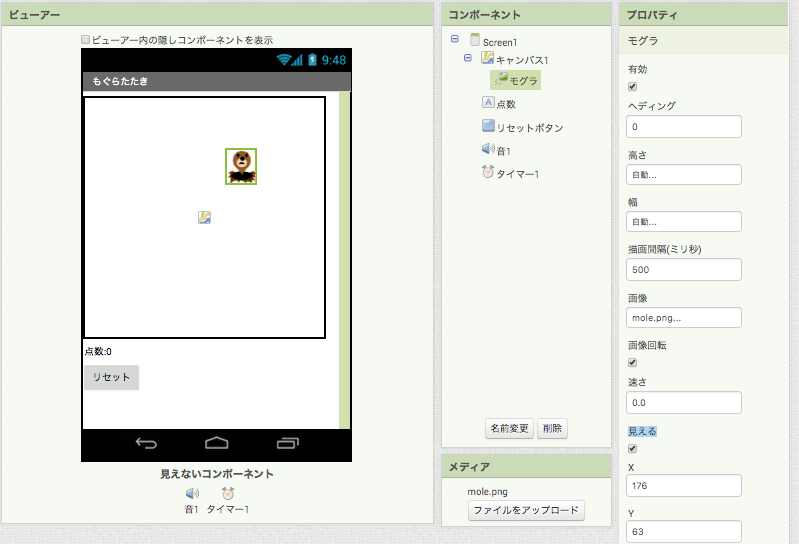
描画とアニメーションパレットから、 キャンバスコンポーネントをビューアーにドラッグアンドドロップして名前を"フィールドキャンバス“にし、幅は"画面いっぱいに表示"、高さは"70%"にします。次に同じ描画とアニメーションパレットから、 イメージスプライトコンポーネントをフィールドキャンバスにドラッグアンドドロップして名前を"ボール“にし、先ほどパソコンにダウンロードした3DPurpleBall.pngをアップロードして画像に設定します。他のプロパティは下のように設定してください。
- 有効:チェック
- 描画間隔(ミリ秒):10
- ヘディング:0、この値はプログラム内で変更します
- 速さ:0.0、この値はプログラム内で変更します
- 見える:チェック
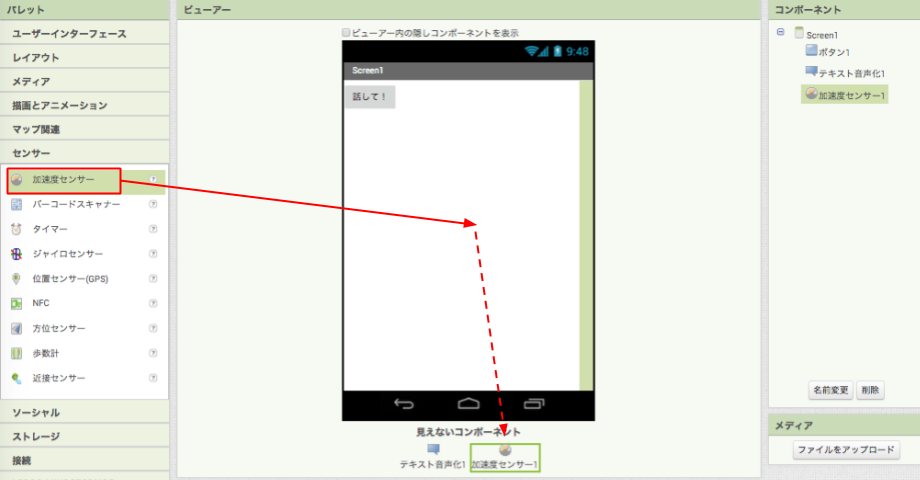
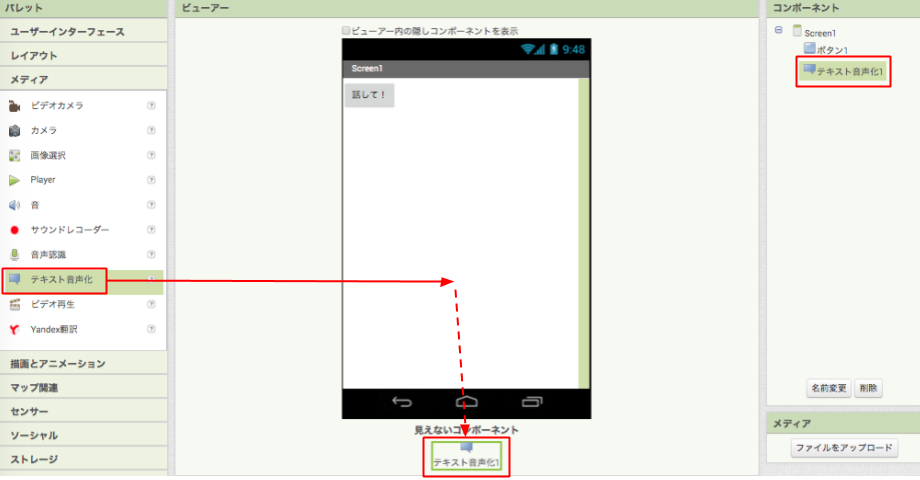
さらにセンサーパレットから、 方位センサーをビューアーにドラッグアンドドロップします。

ブロック編集機能を使用したプログラミング
アプリの動作をプログラミングするには、 ブロック編集機能にアクセスする必要があります。 画面右上のブロック編集ボタンをクリックしてブロック編集機能に行きます。
方位センサーでボールを動かす
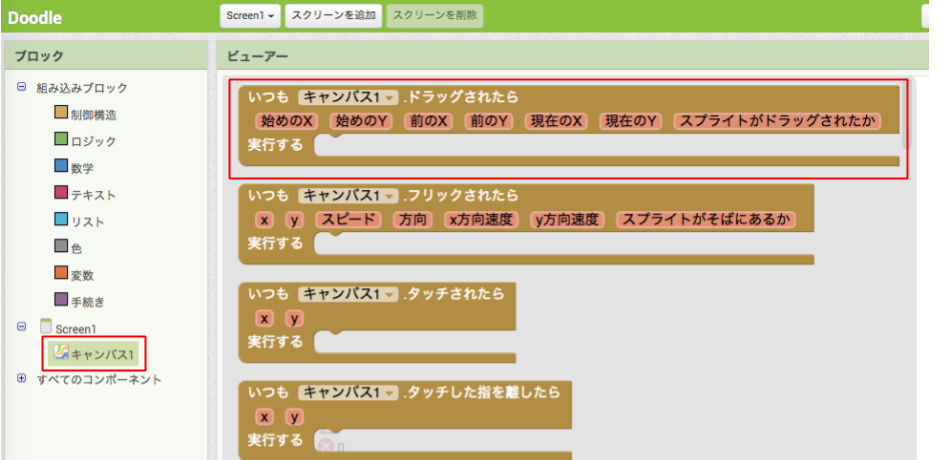
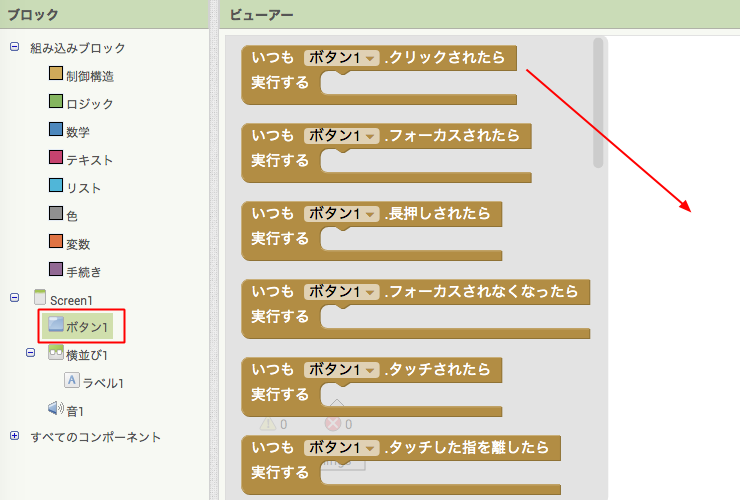
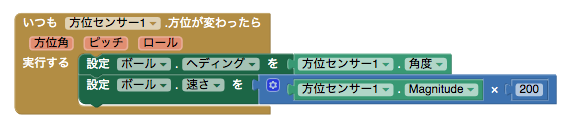
ブロック編集機能の左側にある方位センサー1パネルをクリックして開き、"いつも方位センサー1.方位が変わったら"ブロックをドラッグアンドドロップし、ボール.ヘディングとボール.速さに方位センサー1.角度と方位センサー1.Magnitudeを下図のようにはめ込みます。方位センサーの角度は-180~180の範囲の数値で、スマホ画面を水平から真右に傾けると0、左に傾けると-180、スマホの上側に傾けると90、手前に傾けると-90になります。方位センサーのMagnitudeは0~1の範囲の数値で、スマホ画面が水平なら0、垂直なら1になります。

ここまででテストしてみましょう。Companionアプリをつないで実際にスマホを傾けてボールが動くことを確認してください。うまく動きますか?
ゴール部分とテキスト部分
コンポーネントを追加
描画とアニメーションパレットから、 イメージスプライトコンポーネントを3個フィールドキャンバスにドラッグアンドドロップし、フィールドキャンバスの上部に並べます。そして名前を左から順番に"ゴール1“、"ゴール2“、"ゴール3“にします。そして10pnt.pngをアップロードして"ゴール1“の画像に、20pnt.pngをアップロードして"ゴール2″の画像に、5pnt.pngをアップロードして"ゴール3″の画像に、それぞれ設定します。それぞれのゴールが見えるようになったら下図のように並べてください。

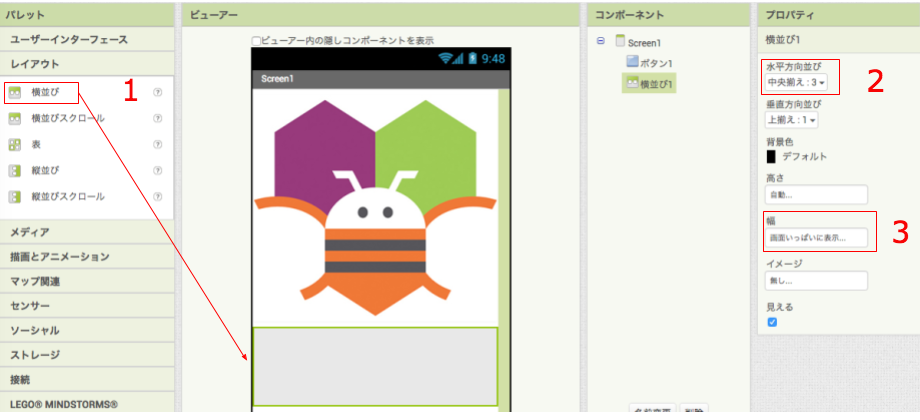
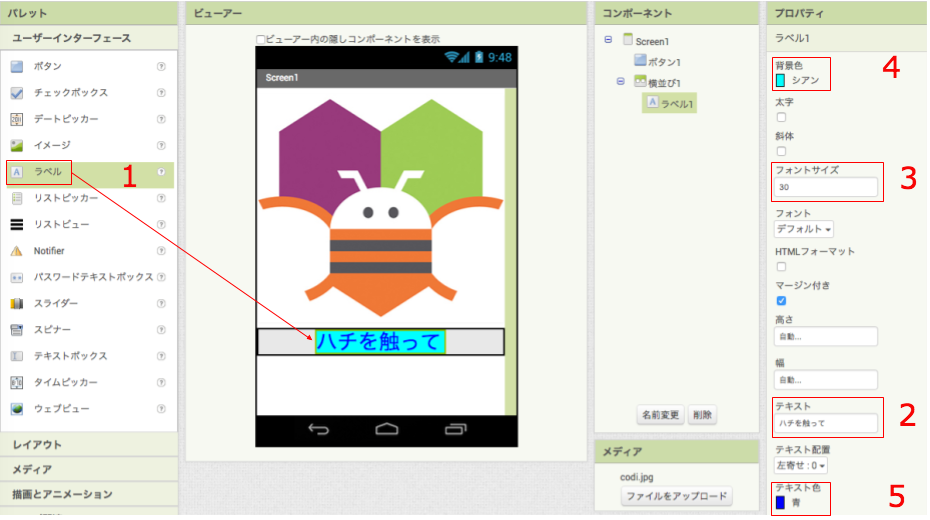
レイアウトパレットから、横並びコンポーネントをフィールドキャンパスの下にドラッグアンドドロップし、その中にユーザーインターフェースパレットから6個のラベルをドラッグアンドドロップして横に並べます。左から順番に名前を"ラベル1“、"点数“、"ラベル2“、"残り時間“、"ラベル3“、"最高得点“にします。そしてテキストを順番に点数、0、残り時間、秒、最高得点、0にします。

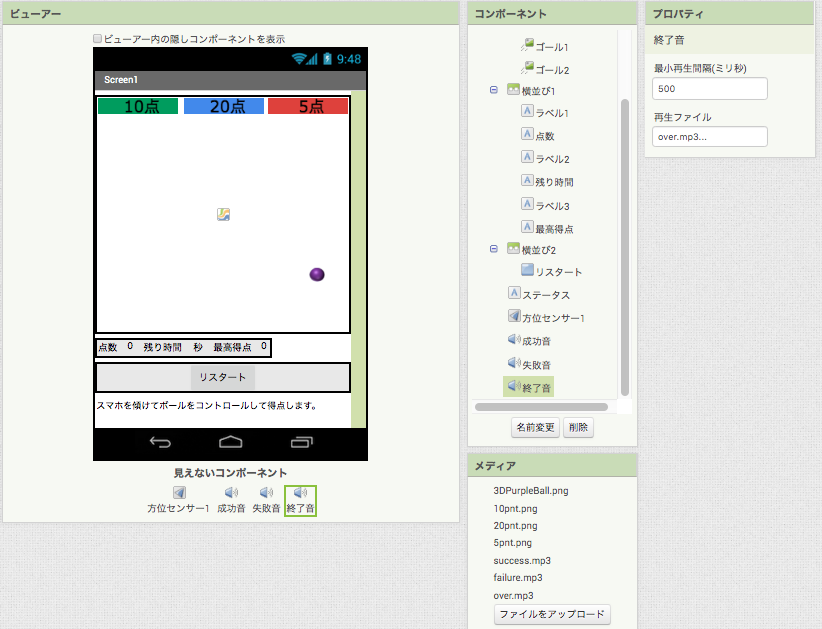
レイアウトパレットから、横並びコンポーネントを"横並び1″の下にドラッグアンドドロップし、その中にユーザーインターフェースパレットからボタンコンポーネントを配置します。"横並び2″のプロパティで水平方向並びを中央揃えに幅を画面いっぱいに表示にします。あとはボタンの名前をリスタートに、テキストもリスタートにします。
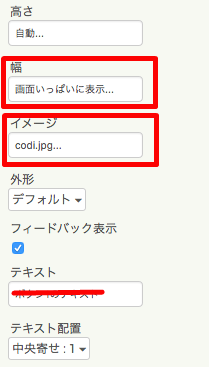
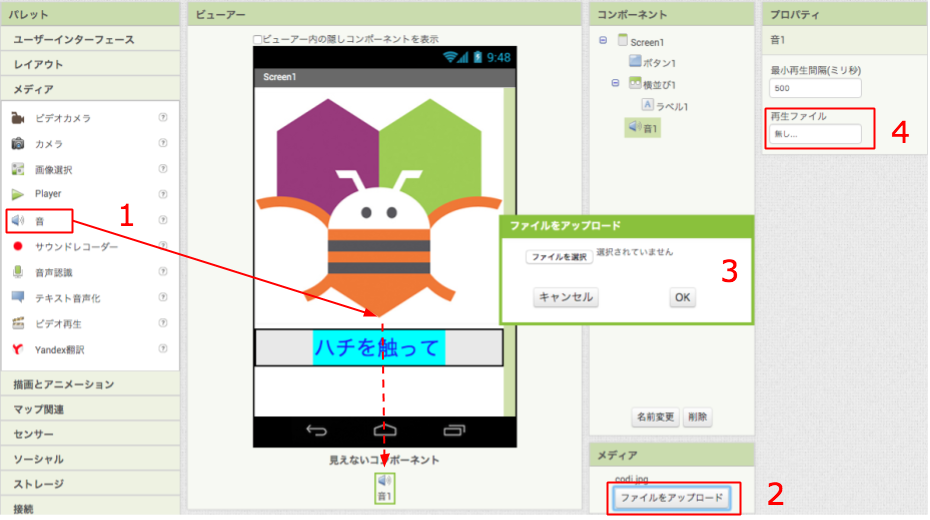
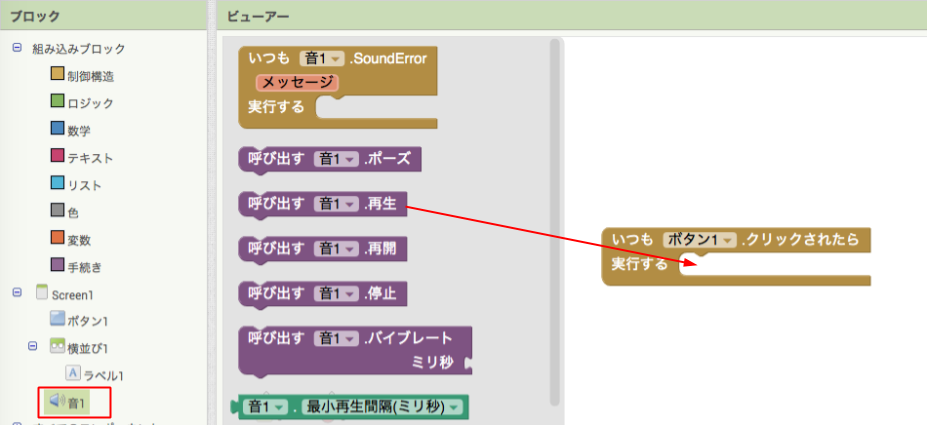
ユーザーインターフェースパレットからラベルコンポーネントを"横並び2″の下にドラッグアンドドロップし、名前をステータスに、テキストを"スマホを傾けてボールをコントロールして得点します。"に、フォントサイズを10にします。メディアパレットから音コンポーネントを3個ビューアーにドラッグアンドドロップし、それぞれ成功音、失敗音、終了音と言う名前にします。再生ファイルにsuccess.mp3、 failure.mp3、 over.mp3の3個の音ファイルをアップロードして指定してください。ここまでで下図のようになります。

ブロック編集機能を使用したプログラミング
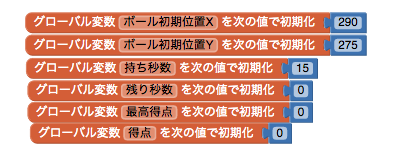
はじめにグローバル変数を定義します。組み込みブロック内の変数をクリックして”グローバル変数 変数名 を次の値で初期化”ブロックを5個ドラッグアンドドロップします。組み込みブロック内の数学から青い0ブロックをドラッグしてそれぞれのブロックにはめ込みます。変数名と数字を以下のように変更してください。

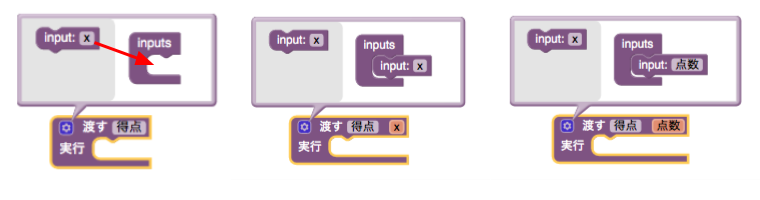
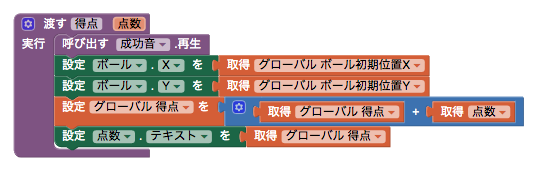
組み込みブロック内の手続きをクリックして”渡す 手続き 実行”ブロックをドラッグアンドドロップし、”手続き”を”得点”に変更し、ブロックの左上にある青いアイコンをクリックして渡す引数を下図のように追加します。Xをクリックして引数の名前は"点数“にしてください。

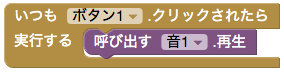
以下のようにブロックを組み上げます。成功音を鳴らした後、ボールを初期位置に戻し、点数をグローバル変数の得点に追加して現在の得点を表示しています。点数はこの"得点"手続きを呼ぶときに渡されています。

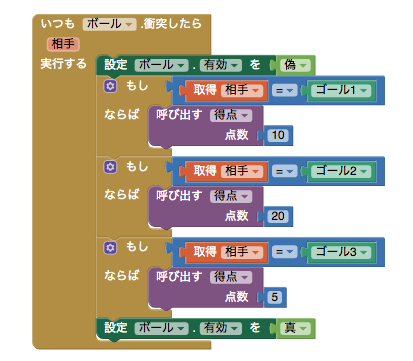
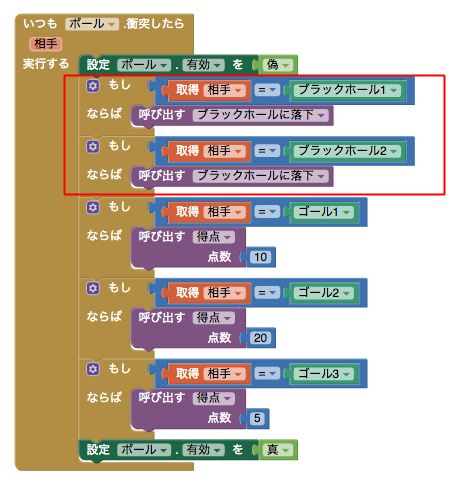
ボールがいずれかのゴールに入ったら"得点"手続きを呼び出して点数を増やし、新しい点数を表示します。このためにブロック編集機能の左側にあるボールパネルをクリックして開き、"いつもボール.衝突したら 実行する"をドラッグアンドドロップします。衝突した相手が何点のゴールかによって点数が違うので、もしならばブロックを使います。この処理をしている間にボールが隣のゴールに入って重複得点しないように、はじめにボール.有効を偽にし、最後にボール.有効を真にします。

ここまででテストしてみましょう。Companionアプリをつないで実際にスマホを傾けてボールを動かしてゴールに入れてください。点数はうまく増えていますか?
タイマーの追加
コンポーネントを追加
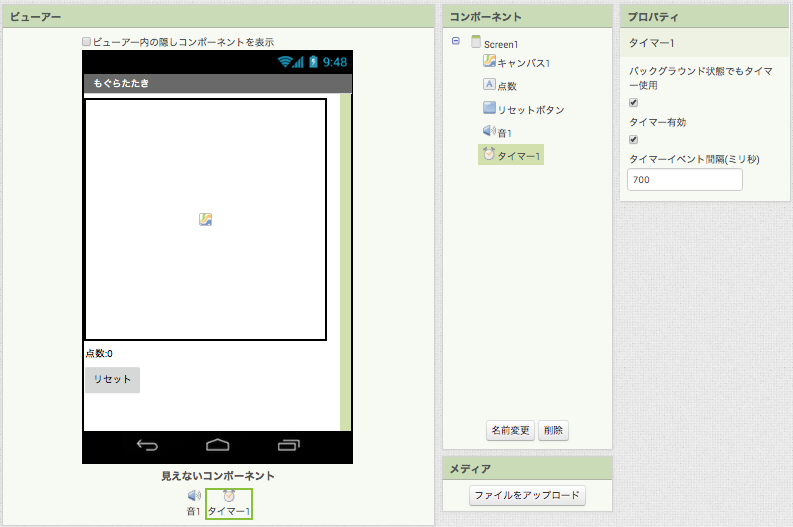
いつまでもこのゲームをプレイできるといくらでも点数を取れてしまい、面白くありません。そこで時間制限を設けます。そのためにセンサーパレットのタイマーコンポーネントを使います。タイマーコンポーネントをビューアーにドラッグアンドドロップしてください。タイマーイベント間隔を1000ミリ秒に設定します。タイマー有効がチェックされていることも確認してください。
ブロック編集機能を使用したプログラミング
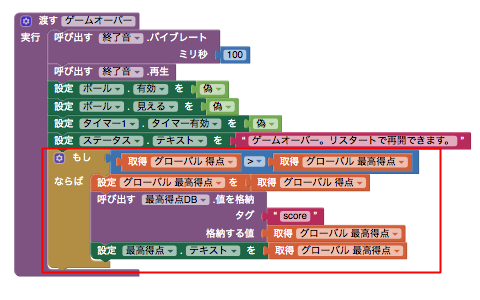
組み込みブロック内の手続きをクリックして”渡す 手続き 実行”ブロックをドラッグアンドドロップし、”手続き”を”ゲームオーバー”に変更します。後は以下のようにブロックを組んで手続きを作ってください。

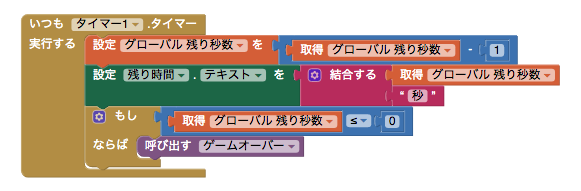
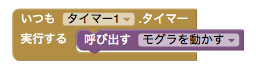
ブロック編集機能の左側にあるタイマー1パネルをクリックして開き、”いつもタイマー1.タイマー 実行する”をドラッグアンドドロップし、以下のようにブロックを組んでください。

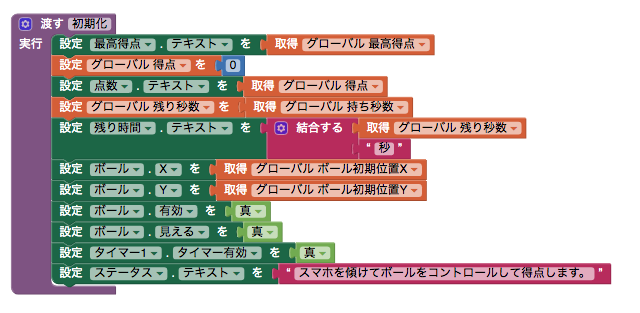
このままでは残り秒数が0秒なので、初期化ブロックを作ります。組み込みブロック内の手続きをクリックして”渡す 手続き 実行”ブロックをドラッグアンドドロップし、”手続き”を”初期化”に変更します。後は以下のようにブロックを組んで手続きを作ってください。

次にブロック編集機能の左側にあるScreen1パネルをクリックして開き、”いつもScreen1.初期化したら 実行する”をドラッグアンドドロップし、この中に"呼び出す 初期化手続き"をはめ込みます。

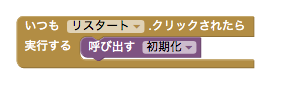
ブロック編集機能の左側にあるリスタートボタンパネルをクリックして開き、”いつもリスタート.クリックされたら 実行する”をドラッグアンドドロップし、この中に"呼び出す 初期化手続き"をはめ込みます。

ここまででテストしてみましょう。ゲームオーバーになったらリスタートボタンをクリックしてもう一度プレイしてみてください。
ブラックホール部分
このままでは簡単にゴールにボールを入れられてしまうので、障害物としてブラックホールを2個置き左右に逆向きに往復するようにします。ボールがブラックホールに触ったらスタート地点までボールが戻ってしまうようにします。
コンポーネントを追加
描画とアニメーションパレットから、 イメージスプライトコンポーネントを2個フィールドキャンバスにドラッグアンドドロップします。そして名前をそれぞれ"ブラックホール1“、"ブラックホール2“にします。そして3DBlackHole.pngをアップロードして"ブラックホール1“、"ブラックホール2“の画像に設定します。描画間隔はいずれも10ミリ秒、ヘディングは"ブラックホール1“が0(右向きに移動)、"ブラックホール2“が180(左向きに移動)、速さは"ブラックホール1“が4、"ブラックホール2“が3、Yは"ブラックホール1“が60、"ブラックホール2“が150、Xはいずれも130に設定してください。

ブロック編集機能を使用したプログラミング
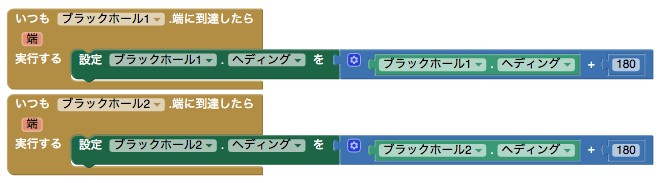
ブロック編集機能の左側にあるブラックホール1パネルをクリックして開き、”いつもブラックホール1.端に到達したら 実行する”をドラッグアンドドロップし、以下のようにブロックを組んでください。"ブラックホール2″もまったく同じに組み上げます。ブラックホールが端に到達したらヘディングを180度増やしているので折り返して動き続けます。

次にボールがブラックホールに落ちた時の処理をプログラムします。
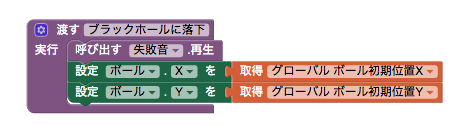
組み込みブロック内の手続きをクリックして”渡す 手続き 実行”ブロックをドラッグアンドドロップし、”手続き”を”ブラックホールに落下”に変更します。後は以下のようにブロックを組んで手続きを作ってください。

すでにプログラムしてある"いつもボール.衝突したら 実行する"ブロックに以下の赤枠ブロックを追加します。

ここまででテストしてみましょう。少しは難しくなりましたか?
最高得点の記録
コンポーネントを追加
最高得点を記録するにはアプリが終了しても得点を記憶しておく仕組みが必要です。App Inventor 2 にはそんな時に使えるTinyDBと言うコンポーネントがあります。ストレージパレットから、 TinyDBコンポーネントをビューアーににドラッグアンドドロップして、名前を"最高得点DB“に変更します。
ブロック編集機能を使用したプログラミング
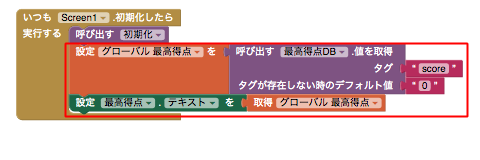
すでにプログラムしてある”いつもScreen1.初期化したら 実行する”ブロックに以下の赤枠ブロックを追加します。最高得点は"score"というタグでTinyDBに保存してあることにして、アプリ起動時にその値を取得して表示しています。

次に最高得点が得た時に保存するコードです。すでにプログラムしてある”ゲームオーバー”手続きに以下の赤枠ブロックを追加します。

最後にセンサーがあるかチェック
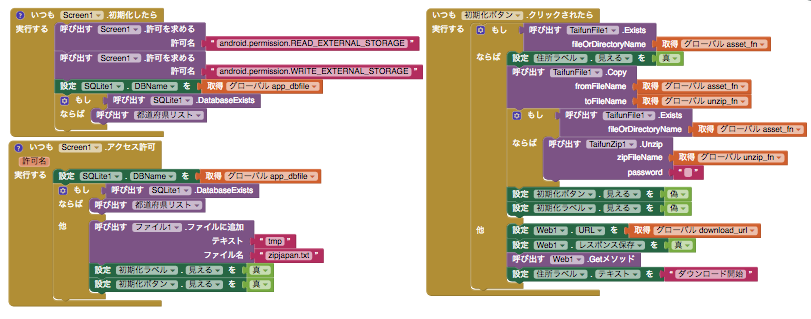
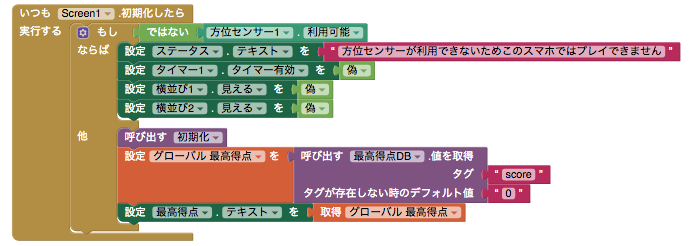
このゲームでは方位センサーを使っているので、方位センサーの無いスマホではプレイできません。そこで方位センサーがあるかどうかをチェックして無ければエラーメッセージを表示します。”いつもScreen1.初期化したら 実行する”ブロックを以下のように変更してください。
















 ら初期化ラベルと初期化ボタンを表示します。Android 8.0.0以降ではファイルが実際に書き込まれるまでファイルの読み書き許可が実際には与えられないので、このような作業が必要になっています。
ら初期化ラベルと初期化ボタンを表示します。Android 8.0.0以降ではファイルが実際に書き込まれるまでファイルの読み書き許可が実際には与えられないので、このような作業が必要になっています。